Color


The vivid colors of our products are layered over muted UI tones in order to push learning content and actions to the front of a complex digital product.

Our Color Palettes

Brand Blue
Our Interactive Blue has roots in the Discovery Education Brand Blue and is the color that indicates any interactions on a page. This color emphasizes importance in our user interface.
This blue is a refresh of the Discovery Education historical color. Whenever possible, we use the most vibrant blue of Primary 700 in graphic design. However, for accessibility of text and CTA’s we must fall back on Primary 800.
Disco, an important and beloved DE Character, is accented with the Brand Blue color. This pushes the color to the forefront of many designs.
Token: $nebula-color-platform-interactive-100
Hex: #F0F9FF
RGB: 240 | 249 | 255
Token: $nebula-color-platform-interactive-200
Hex: #DBF0FF
RGB: 219 | 240 | 255
Token: $nebula-color-platform-interactive-300
Hex: #D1EBFF
RGB: 209 | 235 | 255
Token: $nebula-color-platform-interactive-400
Hex: #9ED5FF
RGB: 158 | 213 | 255
Token: $nebula-color-platform-interactive-500
Hex: #6BBFFF
RGB: 107 | 191 | 255
Token: $nebula-color-platform-interactive-600
Hex: #38A9FF
RGB: 56 | 169 | 255
Token: $nebula-color-platform-interactive-700
Hex: #0593FF
RGB: 5 | 147 | 255
Token: $nebula-color-platform-interactive-800
Hex: #0077D1
RGB: 0 | 119 | 209
Token: $nebula-color-platform-interactive-900
Hex: #005A9E
RGB: 0 | 90 | 158
Token: $nebula-color-platform-interactive-1000
Hex: #003D6B
RGB: 0 | 61 | 107
Token: $nebula-color-platform-interactive-1100
Hex: #002038
RGB: 0 | 32 | 56
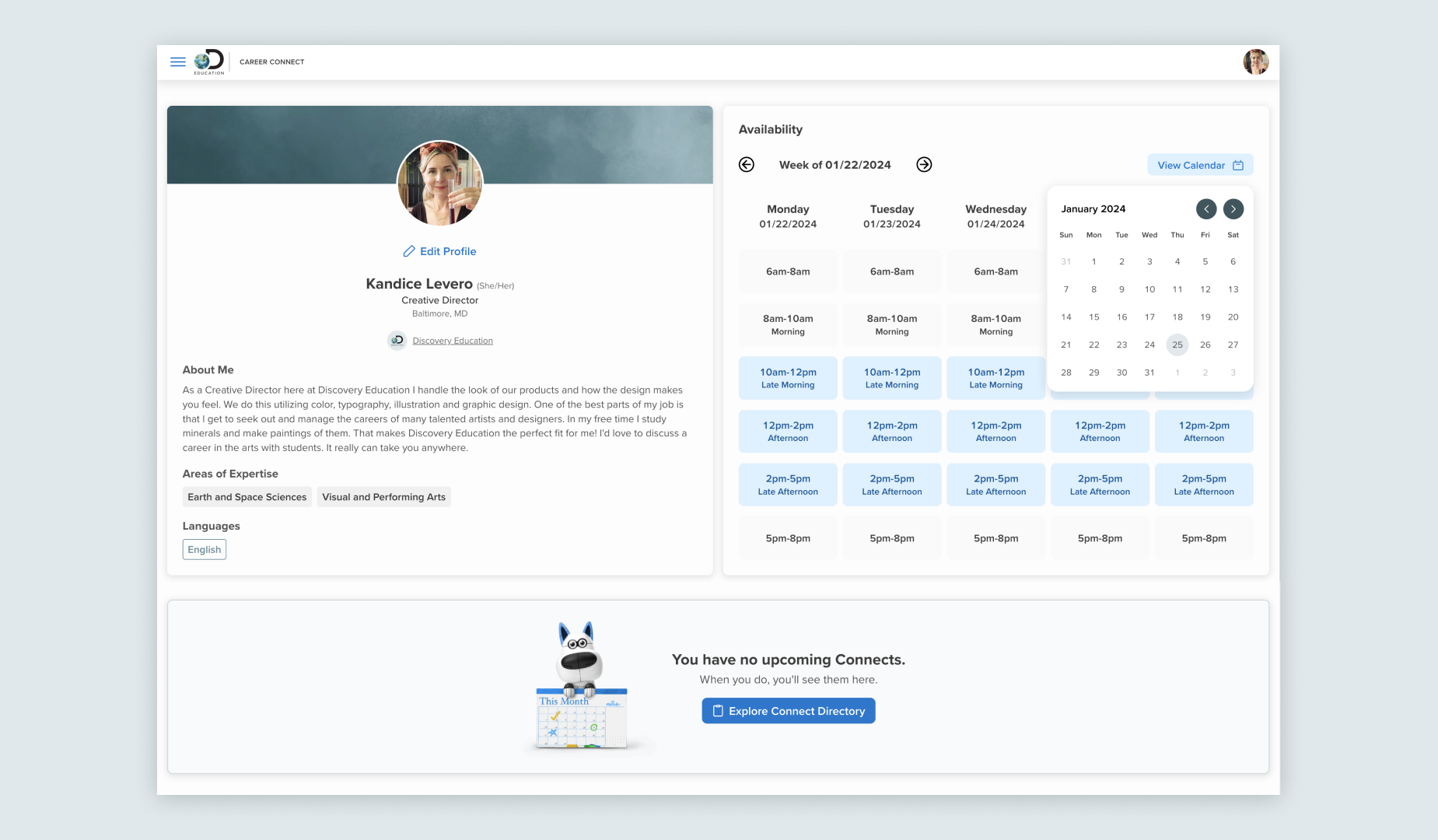
Platform Interactive Blue
We use Platform Interactive to indicate distinct and clear visual cues to the user that an element can be clicked or tapped.
Platform Interactive evokes the feeling of our DE brand blue and is one shade down from Brand Blue – as you can see on the chart above (Primary 800).
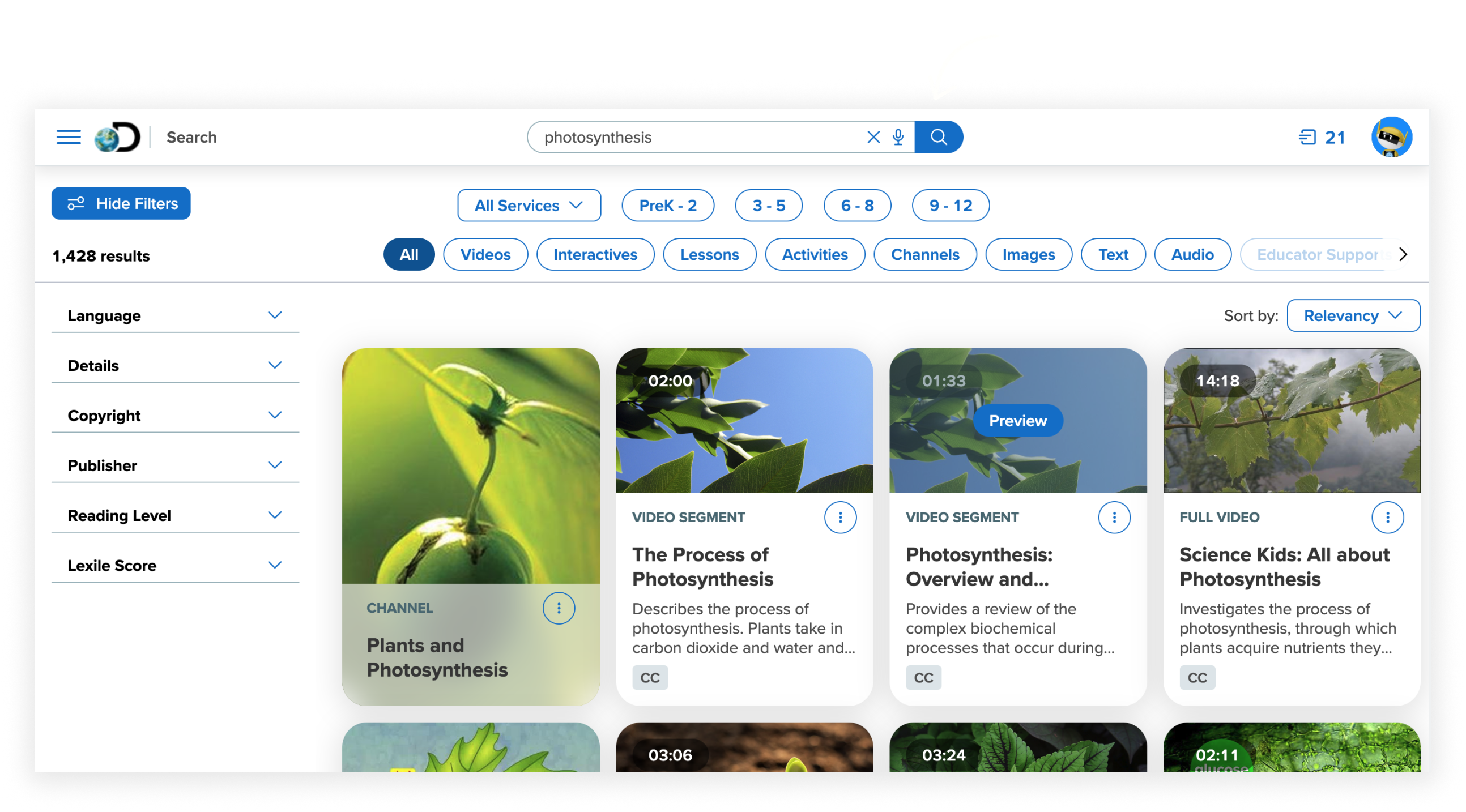
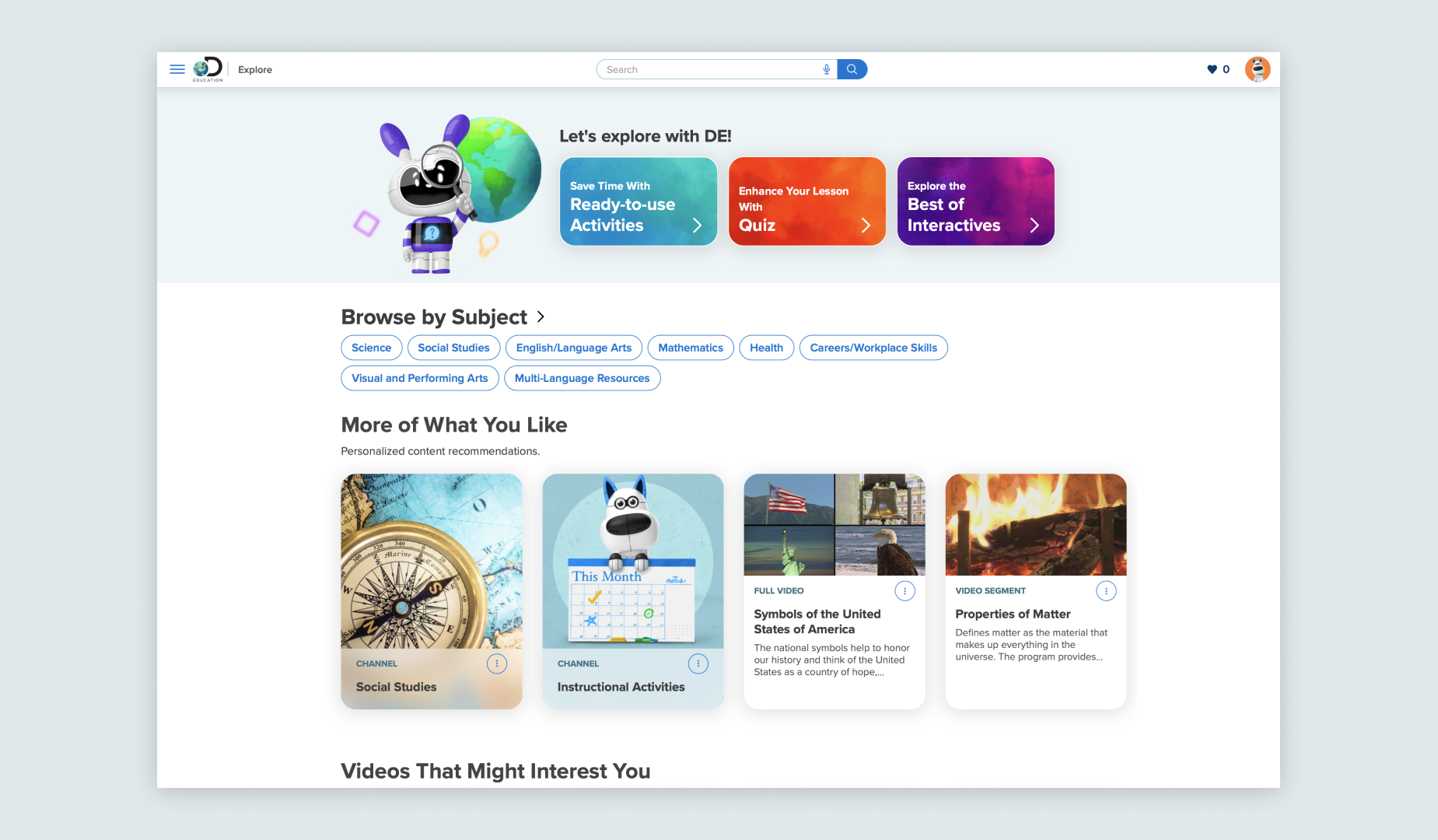
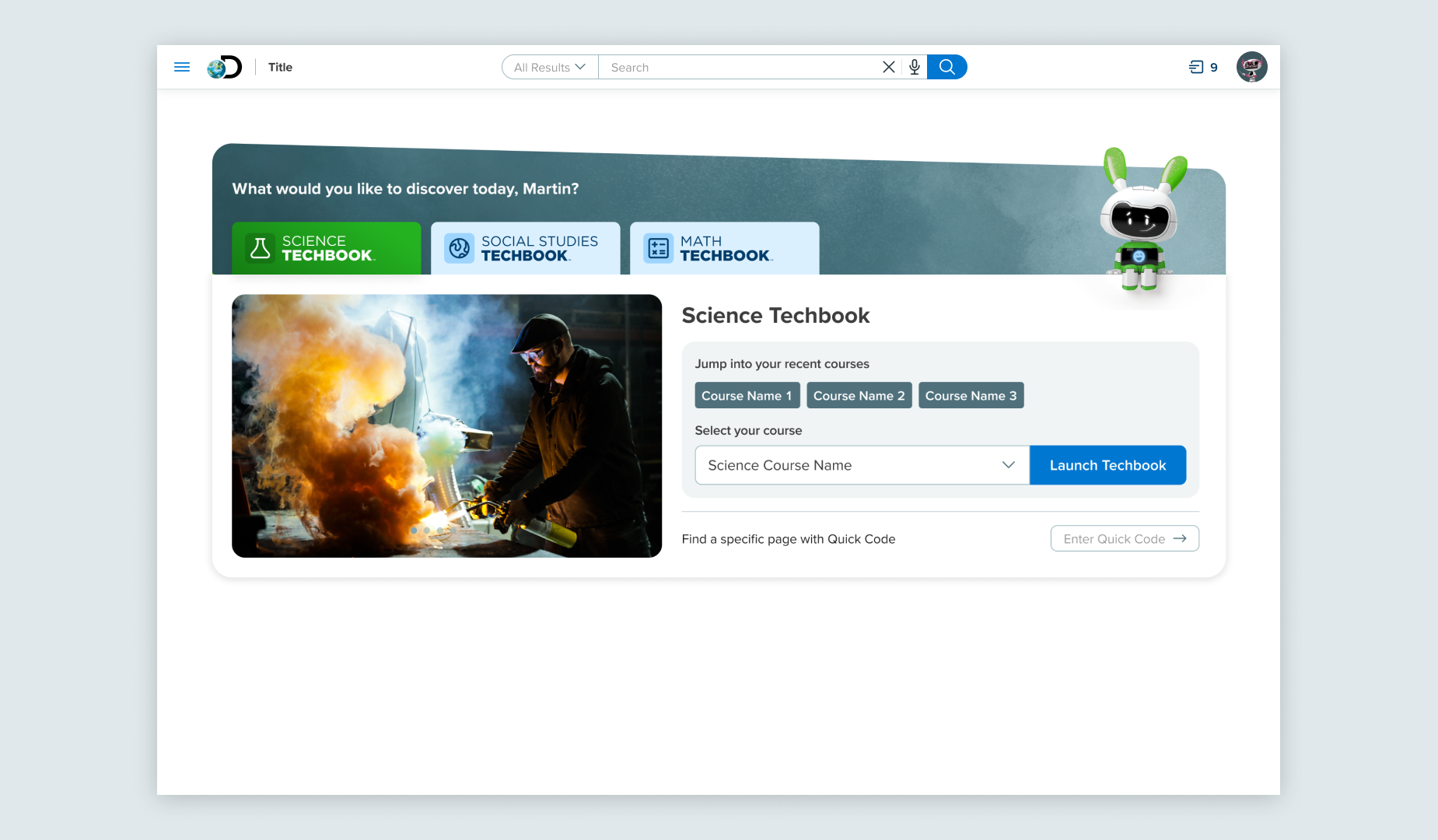
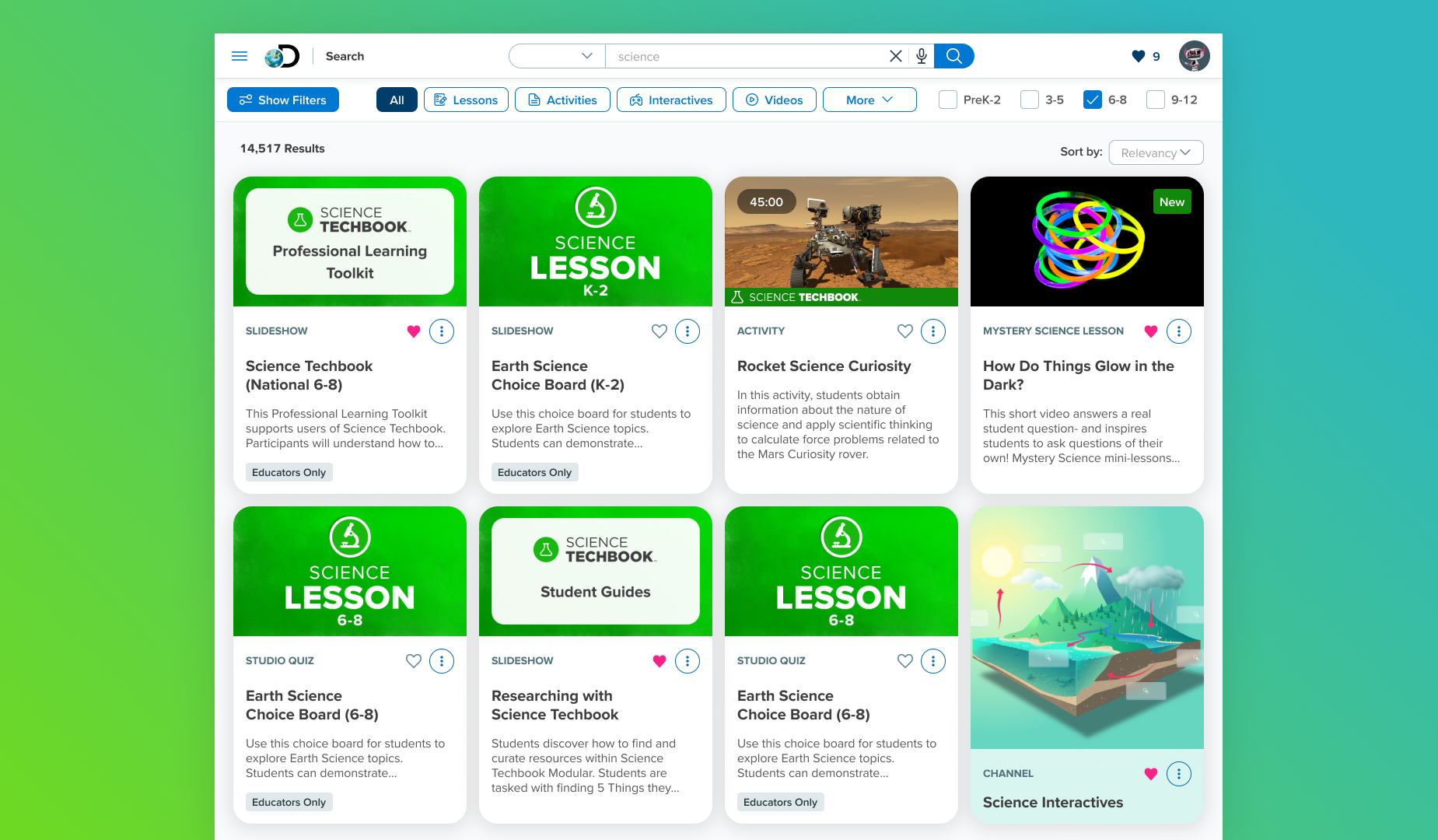
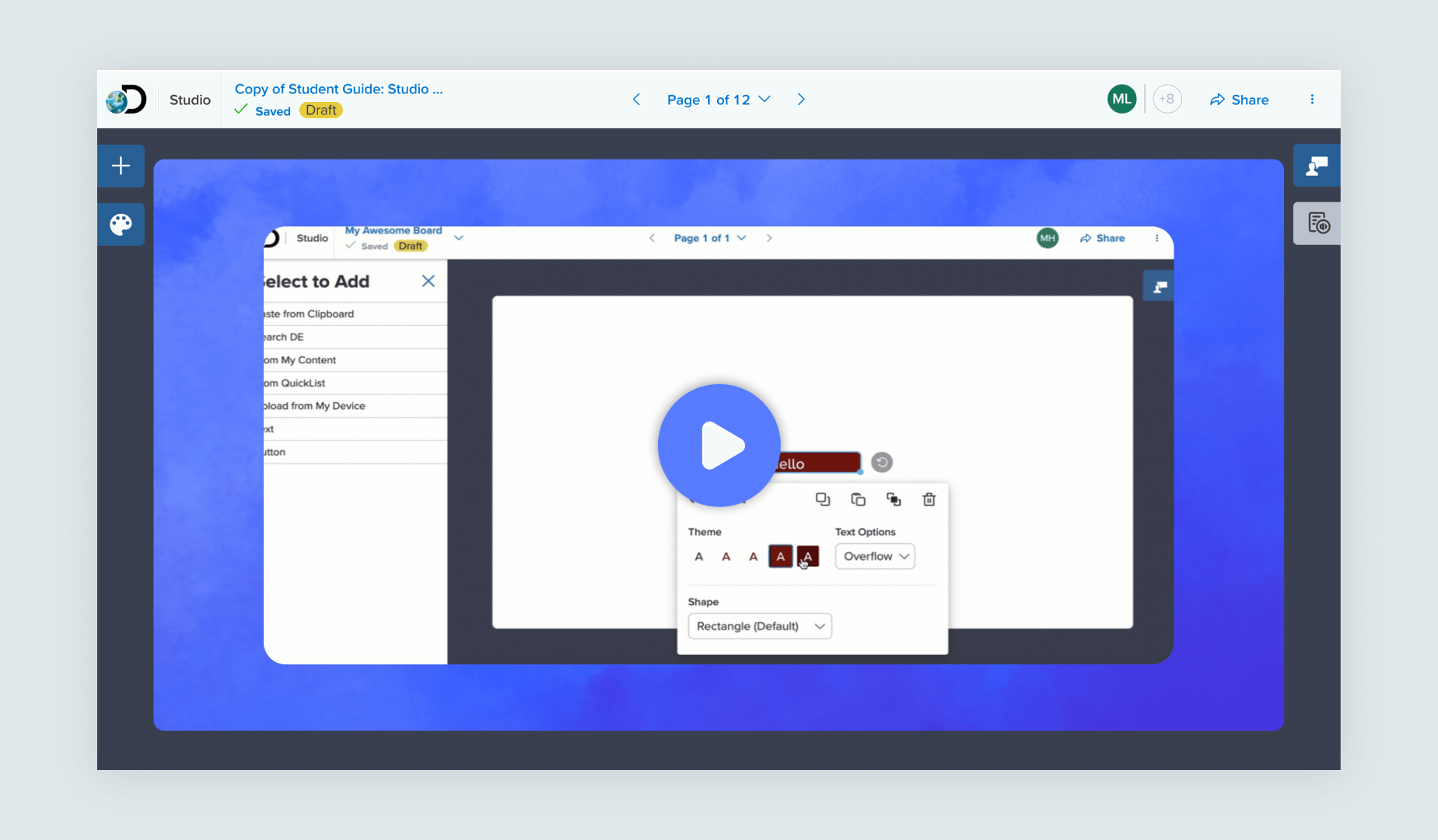
Below is an example of Platform Interactive Blue in use on a Search page.

Platform Interactive Blue Gradient
The Platform Interactive Blue Gradient represents the Platform Primary colors. It comes in both computer-generated gradient and hand-painted textures.

Platform Interactive Blue 1
$nebula-color-platform-inteactive-blue-gradient-1
#005A9E
#6BBFFF

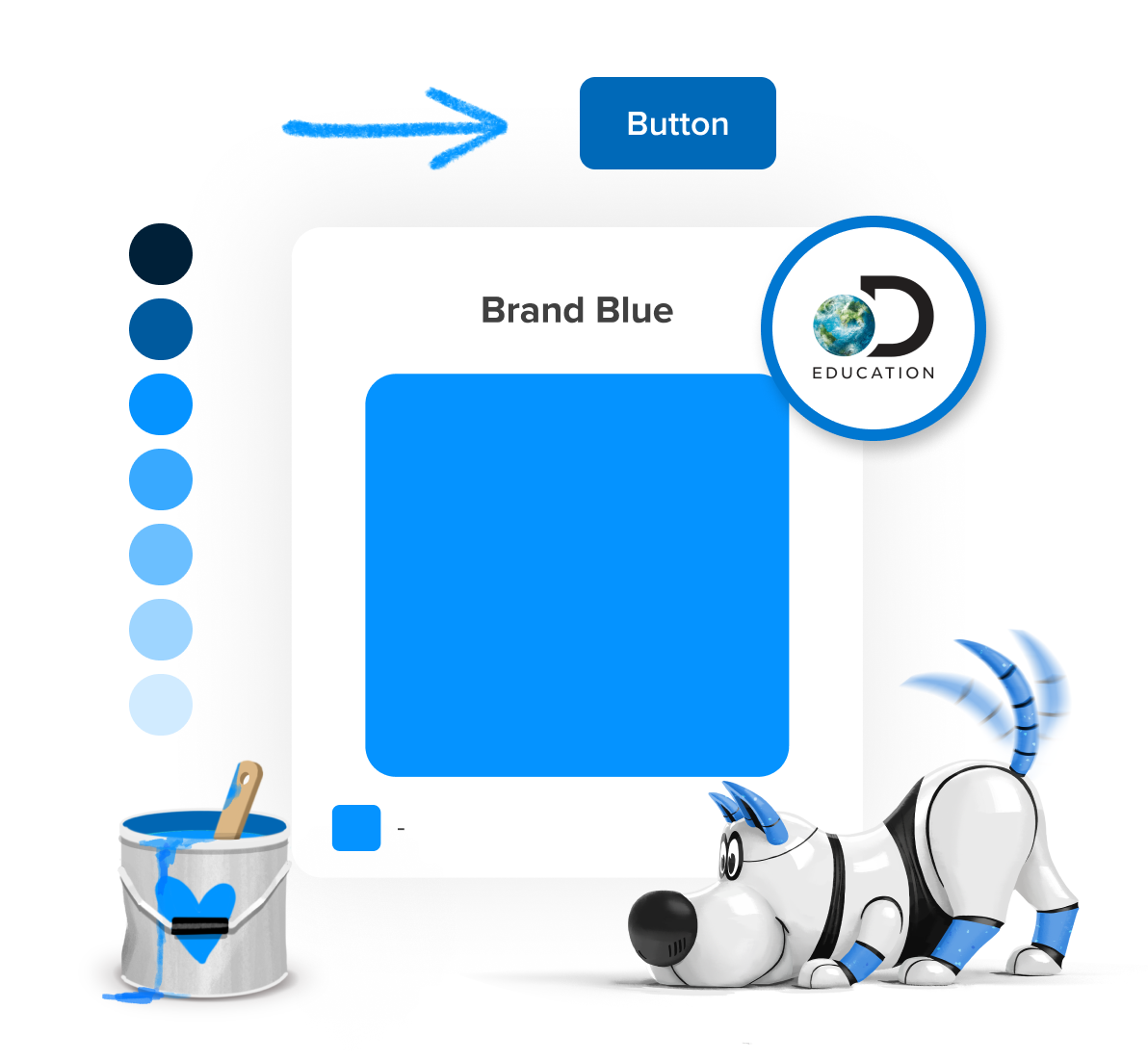
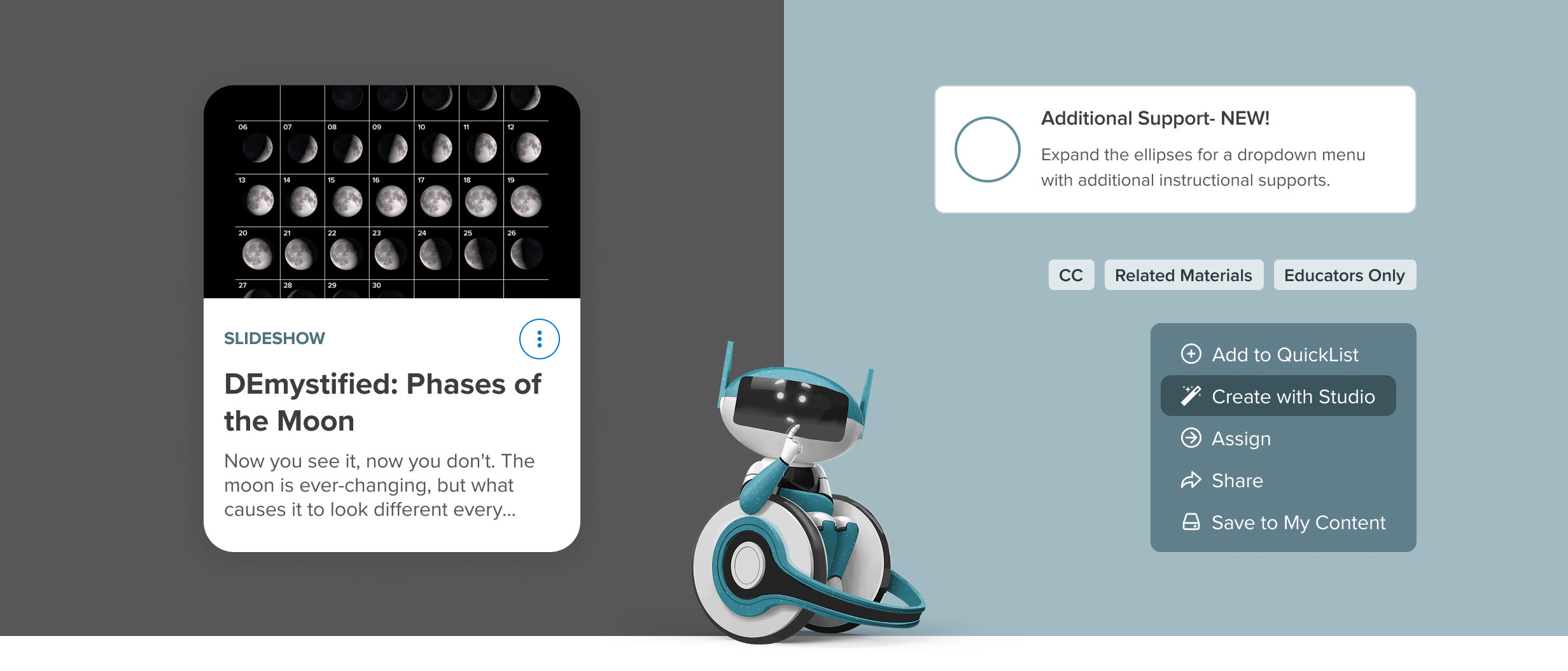
Card Example
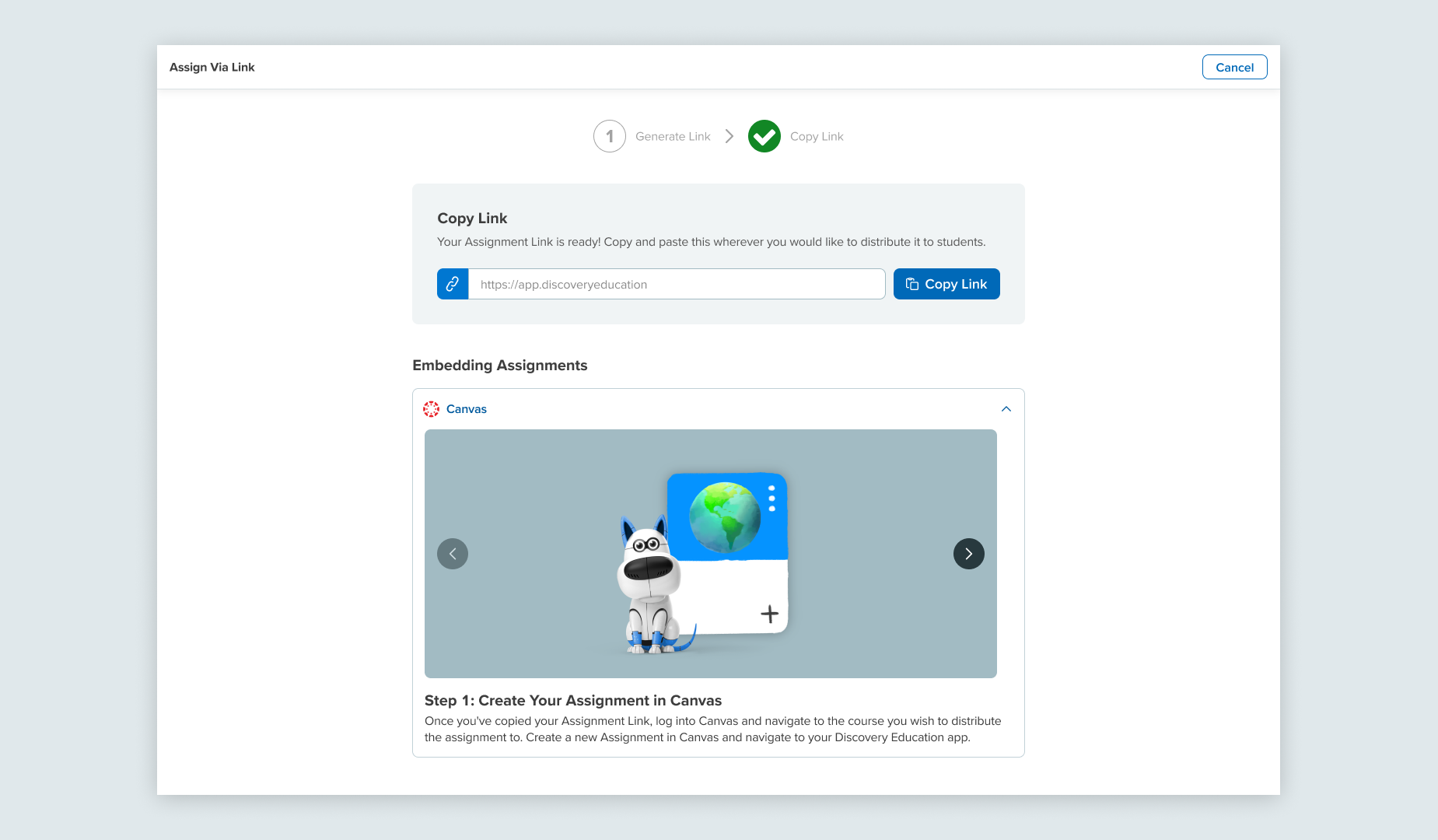
On this card there is one action we want the user to take – to select the ellipses and open the menu of options to interact with the card’s content. For this reason, it is colored with Platform Interactive Blue.
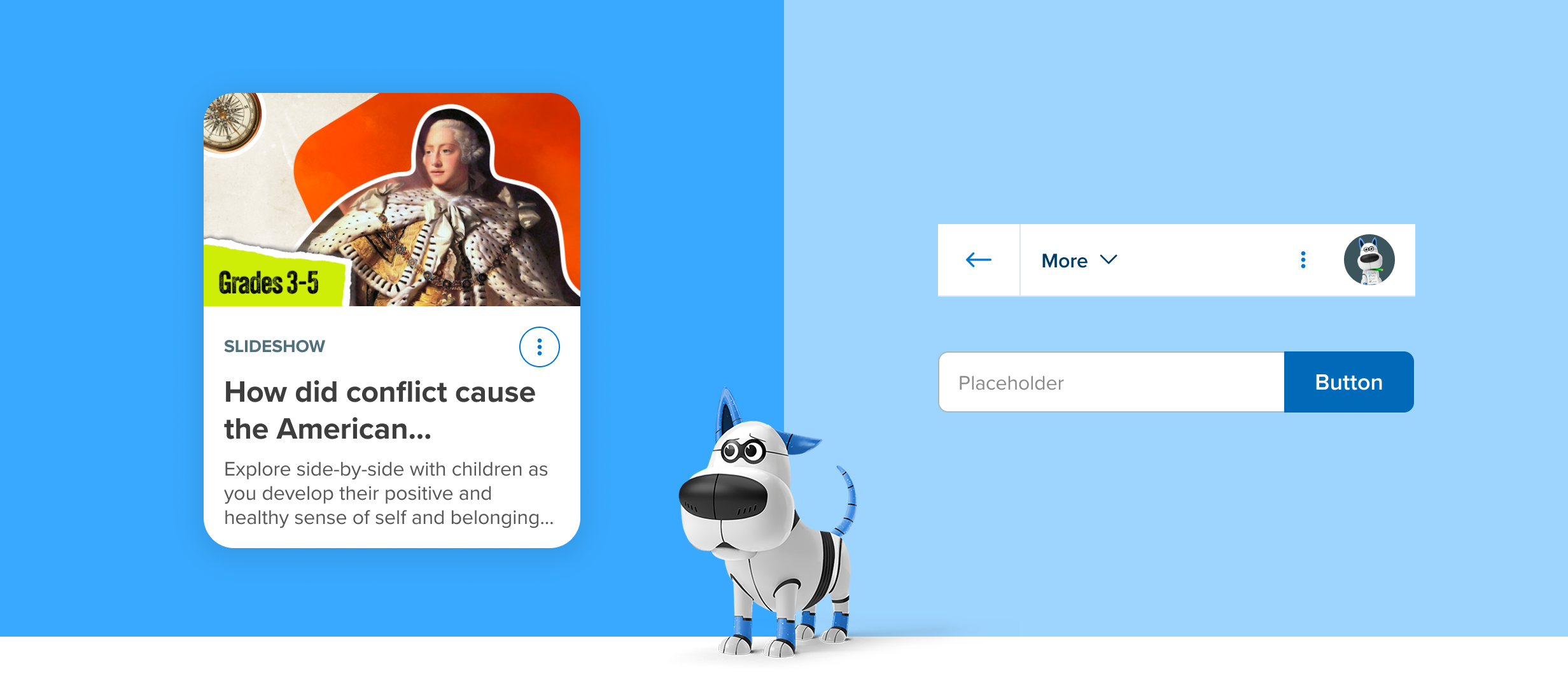
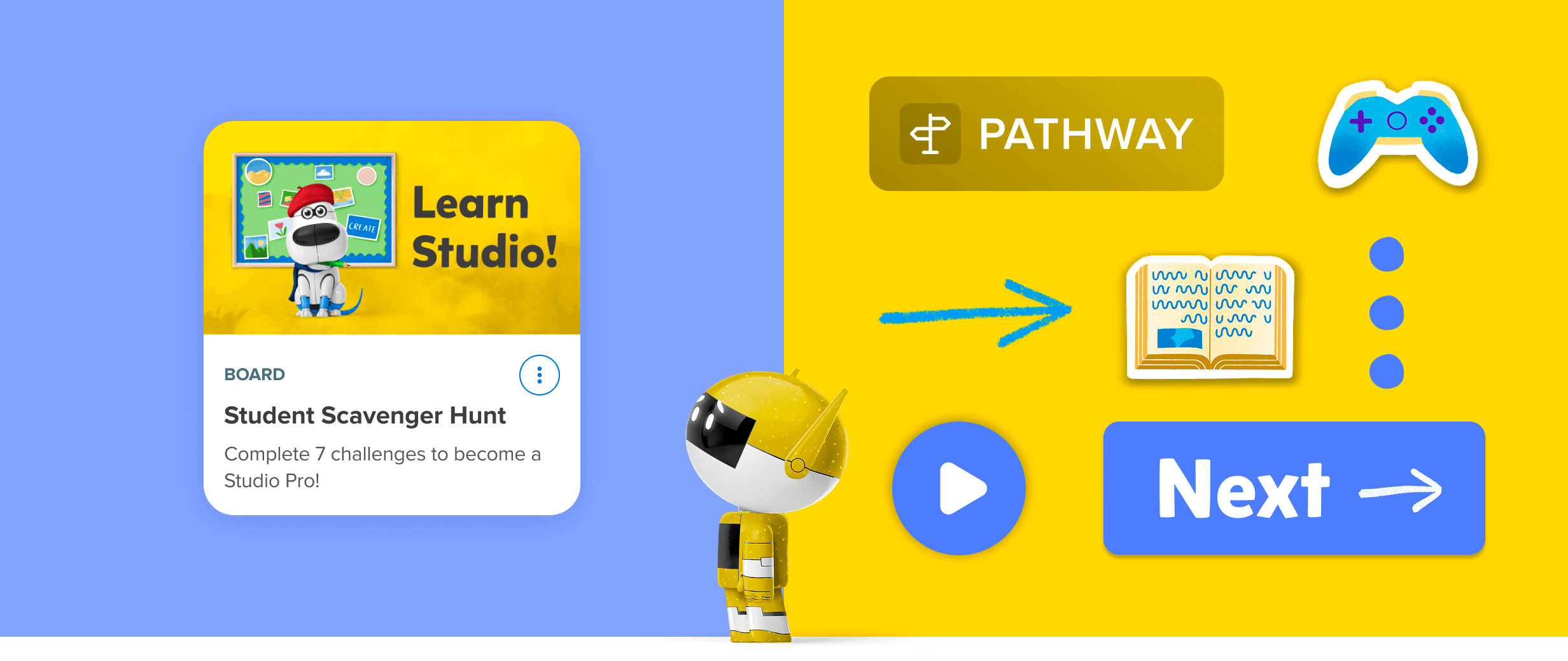
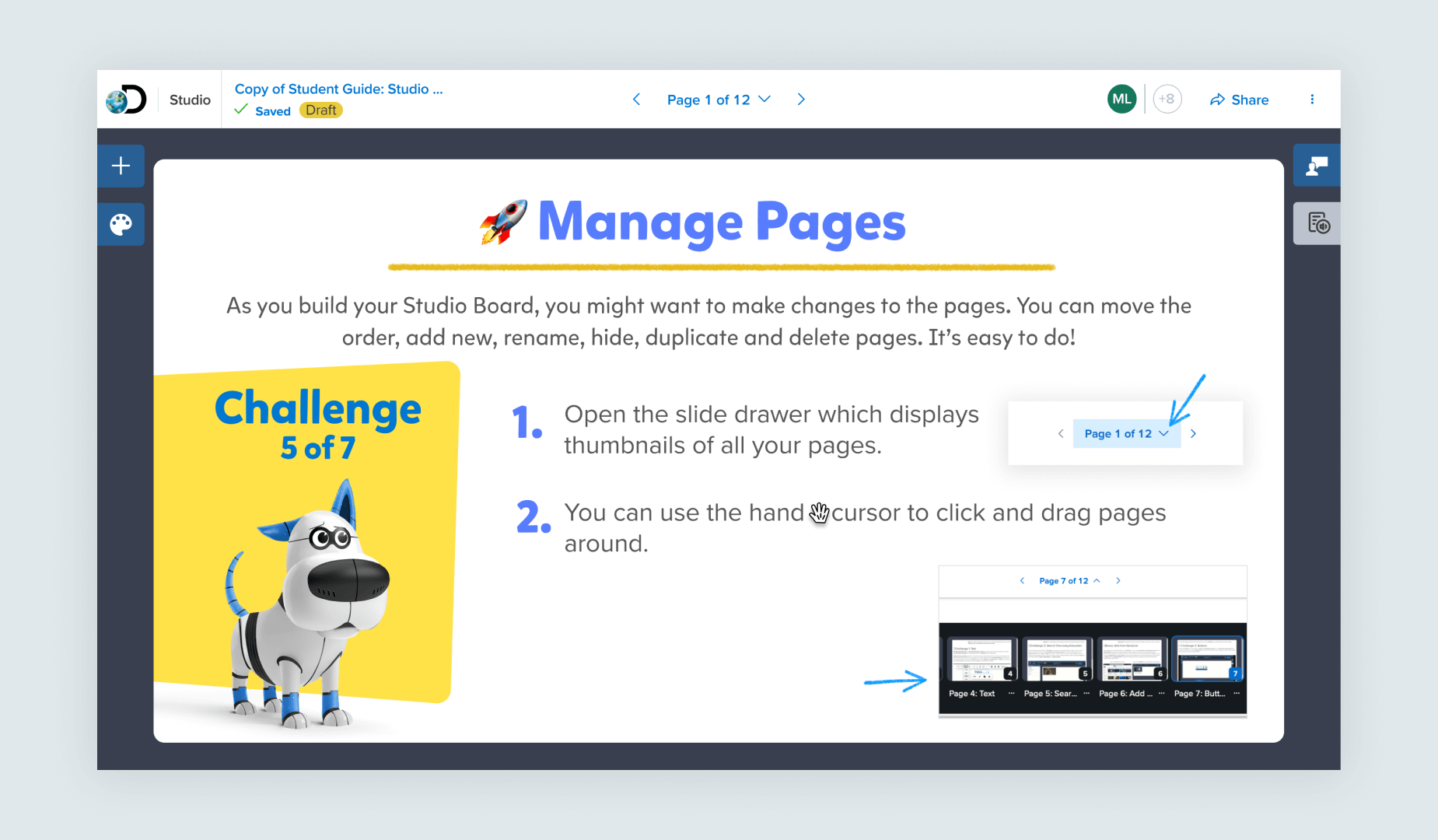
Interactive Color Examples
The key actions to take are colored in Platform Interactive Blue. These are the ellipses, arrow, and button.

Our Neutrals
For UI elements on our Platform, we intentionally keep our colors neutral. We use various tints and shades of black and muted blue.
The black and muted blue keep things as neutral as possible so that the vivid colors and exciting content can shine and don’t compete with the user interface needed to navigate them.
Token: $nebula-color-platform-interface-100
Hex: #F9FAFB
RGB: 249 | 250 | 251
Token: $nebula-color-platform-interface-200
Hex: #F0F4F5
RGB: 240 | 244 | 245
Token: $nebula-color-platform-interface-300
Hex: #E0E8EB
RGB: 224 | 232 | 235
Token: $nebula-color-platform-interface-400
Hex: #C1D1D7
RGB: 193 | 209 | 215
Token: $nebula-color-platform-interface-500
Hex: #A2BBC3
RGB: 162 | 187 | 203
Token: $nebula-color-platform-interface-600
Hex: #83A4AF
RGB: 131 | 164 | 175
Token: $nebula-color-platform-interface-700
Hex: #648D9B
RGB: 100 | 141 | 155
Token: $nebula-color-platform-interface-800
Hex: #50717C
RGB: 80 | 113 | 124
Token: $nebula-color-platform-interface-900
Hex: #3C555D
RGB: 60 | 85 | 93
Token: $nebula-color-platform-interface-1000
Hex: #28393E
RGB: 40 | 57 | 62
Token: $nebula-color-platform-interface-1100
Hex: #141C1F
RGB: 20 | 28 | 31
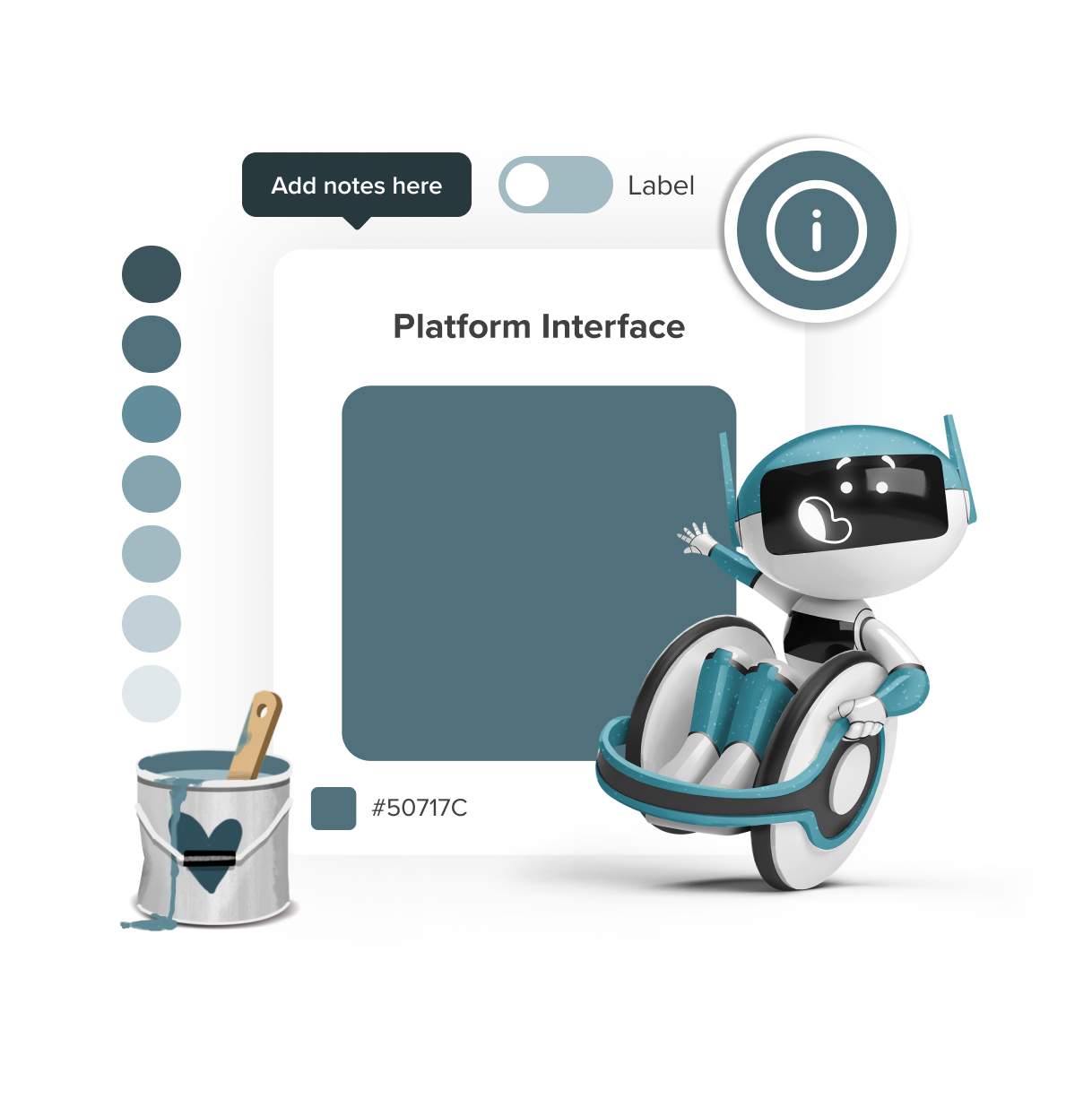
Platform Interface
While Platform Interface provides muted tones to the user interface, Platform Interactive typically indicates distinct and clear visual cues to the user that an element is interactive and can be clicked or tapped upon.
Platform Interactive evokes the feeling of our DE brand blue
Token: $nebula-color-platform-white
Hex: #FFFFFF
RGB: 255 | 255 | 255
Token: $nebula-color-platform-interface-100
Hex: #F9FAFB
RGB: 249 | 250 | 251
Token: $nebula-color-platform-interface-200
Hex: #F0F4F5
RGB: 240 | 244 | 245
Token: $nebula-color-platform-interface-300
Hex: #E0E8EB
RGB: 224 | 232 | 235
Token: $nebula-color-platform-interface-400
Hex: #C1D1D7
RGB: 193 | 209 | 215
Token: $nebula-color-platform-interface-500
Hex: #A2BBC3
RGB: 162 | 187 | 203
Token: $nebula-color-platform-interface-600
Hex: #83A4AF
RGB: 131 | 164 | 175
Token: $nebula-color-platform-interface-700
Hex: #648D9B
RGB: 100 | 141 | 155
Token: $nebula-color-platform-interface-800
Hex: #50717C
RGB: 80 | 113 | 124
Token: $nebula-color-platform-neutral-900
Hex: #3D3D3D
RGB: 61 | 61 | 61
Token: $nebula-color-platform-neutral-1000
Hex: #242424
RGB: 36 | 36 | 36
Token: $nebula-color-platform-neutral-1100
Hex: #0A0A0A
RGB: 10 | 10 | 10
Token: $nebula-color-platform-black
Hex: #000000
RGB: 0 | 0 | 0
Platform Neutral
We primarily use Platform Neutral colors in aspects of Typography and wire-framing prospective ideas.
Platform Interactive Blue Gradient
The Platform Neutral Gradient represents the Platform Primary colors. It comes in both computer-generated gradient and hand painted textures.

Platform Neutral Gradient 1
$nebula-color-platform-neutral-gradient-1
#005A9E
#6BBFFF

Typography Colors
Platform Interface Example
In the three examples above you can see how Platform Interface is used to construct the interface elements, but not indicate interaction.
Examples of Platform Colors in Product







Science
The subject matter of Science is represented primarily by a green color palette. The primary Science Green should take up about 70% of most layouts with the secondary colors being 30%. Whenever possible, we use the most vibrant green of Primary 300 in our graphic design, but for accessibility of text and CTA’s we must fall back on Primary 500.
The secondary colors for science are blue to blue-green colors.
Token: $nebula-color-science-primary-100
Hex: #CEFBCB
RGB: 206 | 251 | 203
Token: $nebula-color-science-primary-200
Hex: #74F36D
RGB: 116 | 243 | 109
Token: $nebula-color-science-primary-300
Hex: #1EE713
RGB: 30 | 231 | 19
Token: $nebula-color-science-primary-400
Hex: #18B80F
RGB: 24 | 184 | 15
Token: $nebula-color-science-primary-500
Hex: #12880B
RGB: 18 | 136 | 11
Token: $nebula-color-science-primary-600
Hex: #0C5907
RGB: 12 | 89 | 7
Science Green- Primary
One green is “pulled out” from the larger spectrum of primary colors available to use. This green represents what we want our user to “think of” when they think of Science.
Token: $nebula-color-science-secondary-100
Hex: #94F0DF
Pantone: 7471 C
RGB: 148 | 240 | 223
Token: $nebula-color-science-secondary-200
Hex: #2EB7BF
Pantone: 631 C
RGB: 46| 183 | 191
Token: $nebula-color-science-secondary-300
Hex: #037FC5
Pantone: 285 C
RGB: 3 | 127 | 197
Science Secondary
The Science Secondary color palette should make up around 30% of any layout you are working on for Science related subject matter.
Science Gradients
The three Science Gradients represent the Science Primary, Primary and Secondary combined, and Secondary color palettes. They come in both computer-generated gradient and hand painted textures.

Science Gradient 1
$nebula-color-science-gradient-1
#18B80F
#1EE713

Science Gradient 2
$nebula-color-science-gradient-2
#1EE713
#2EB7BF

Science Gradient 3
$nebula-color-science-gradient-3
#1EE713
#2EB7BF

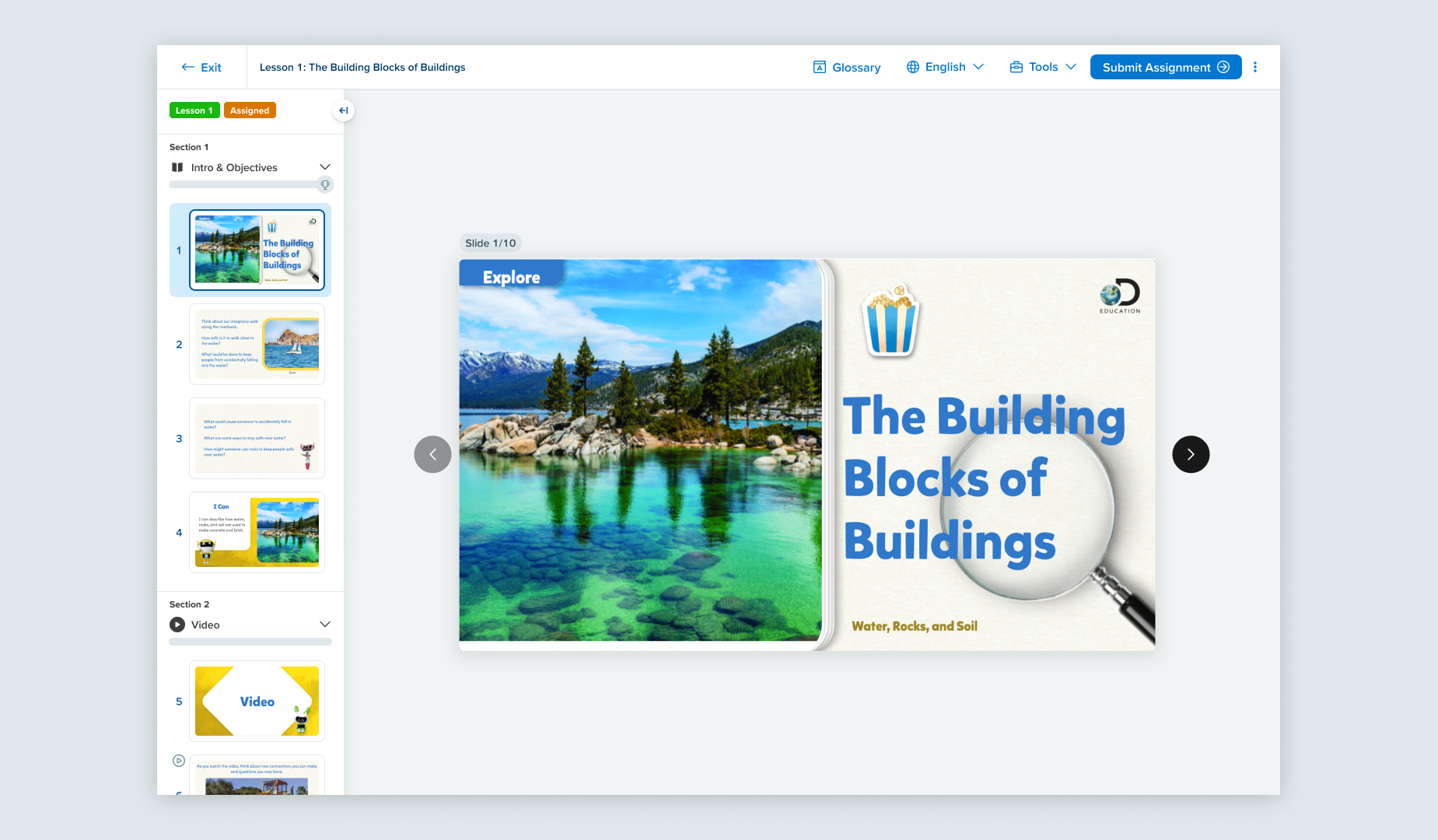
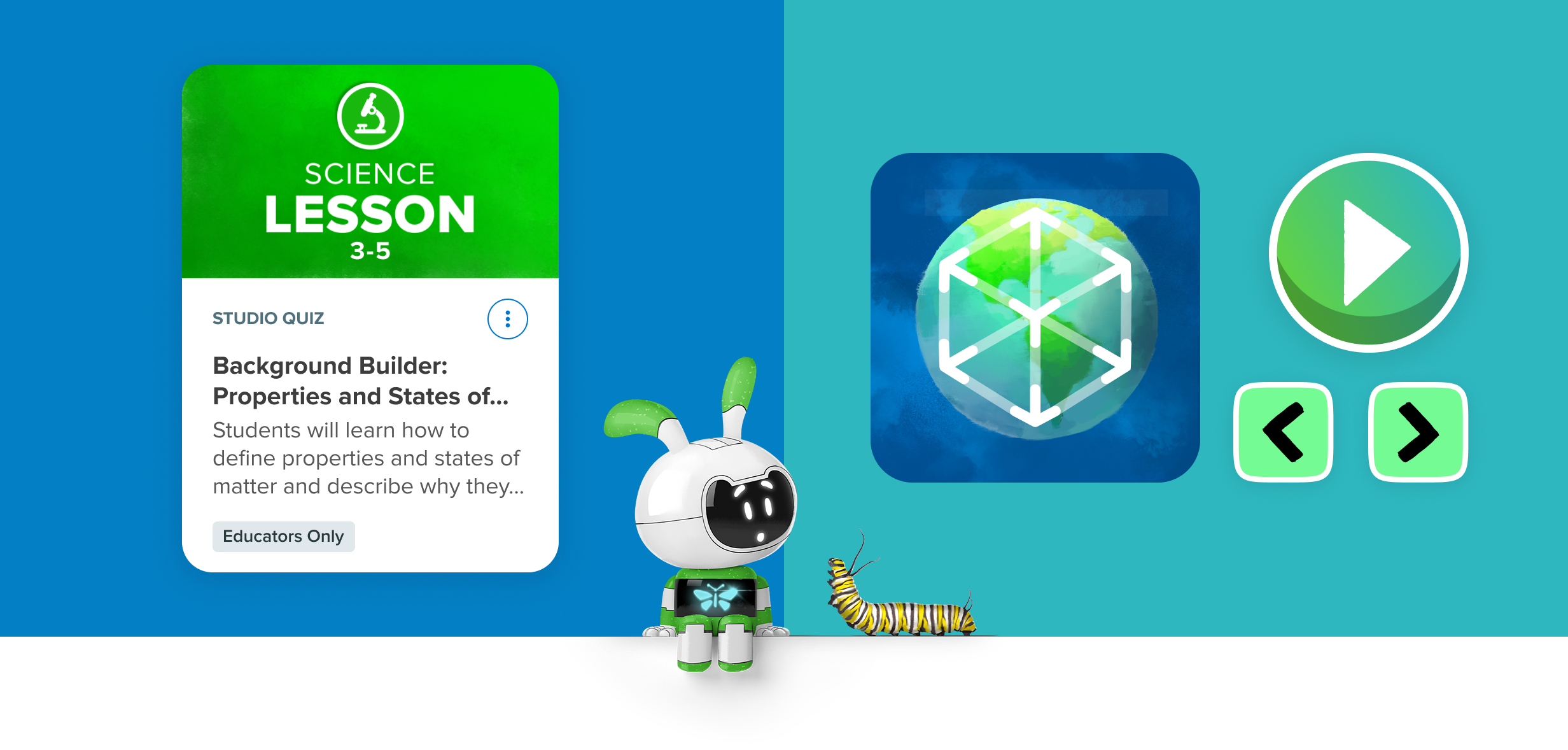
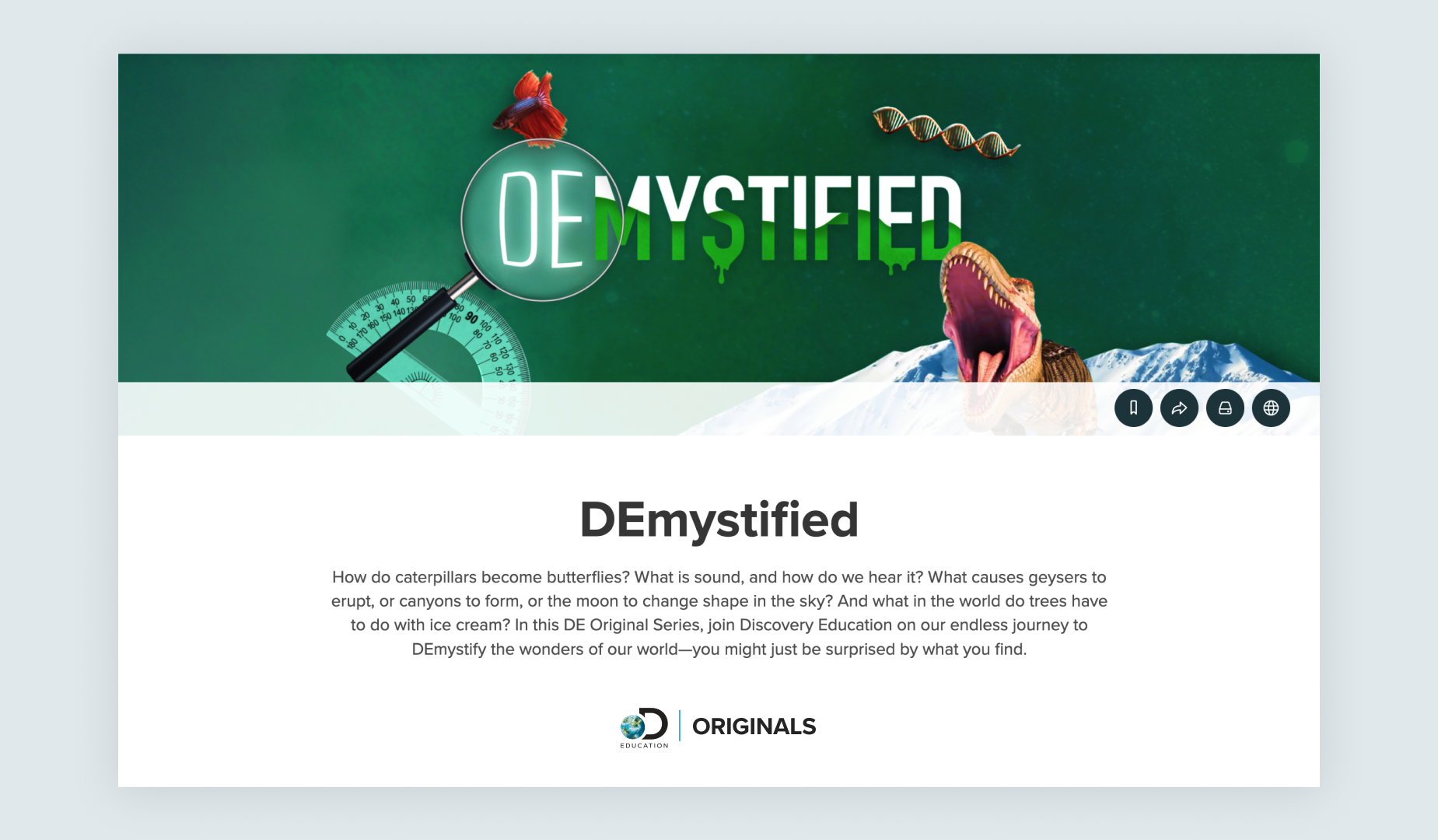
Preview Thumbnails
In the above example you can see the Science Gradient 1 used for the background of a Science Lesson Card. This reinforces that it is a Science lesson at a quick glance before reading the card.
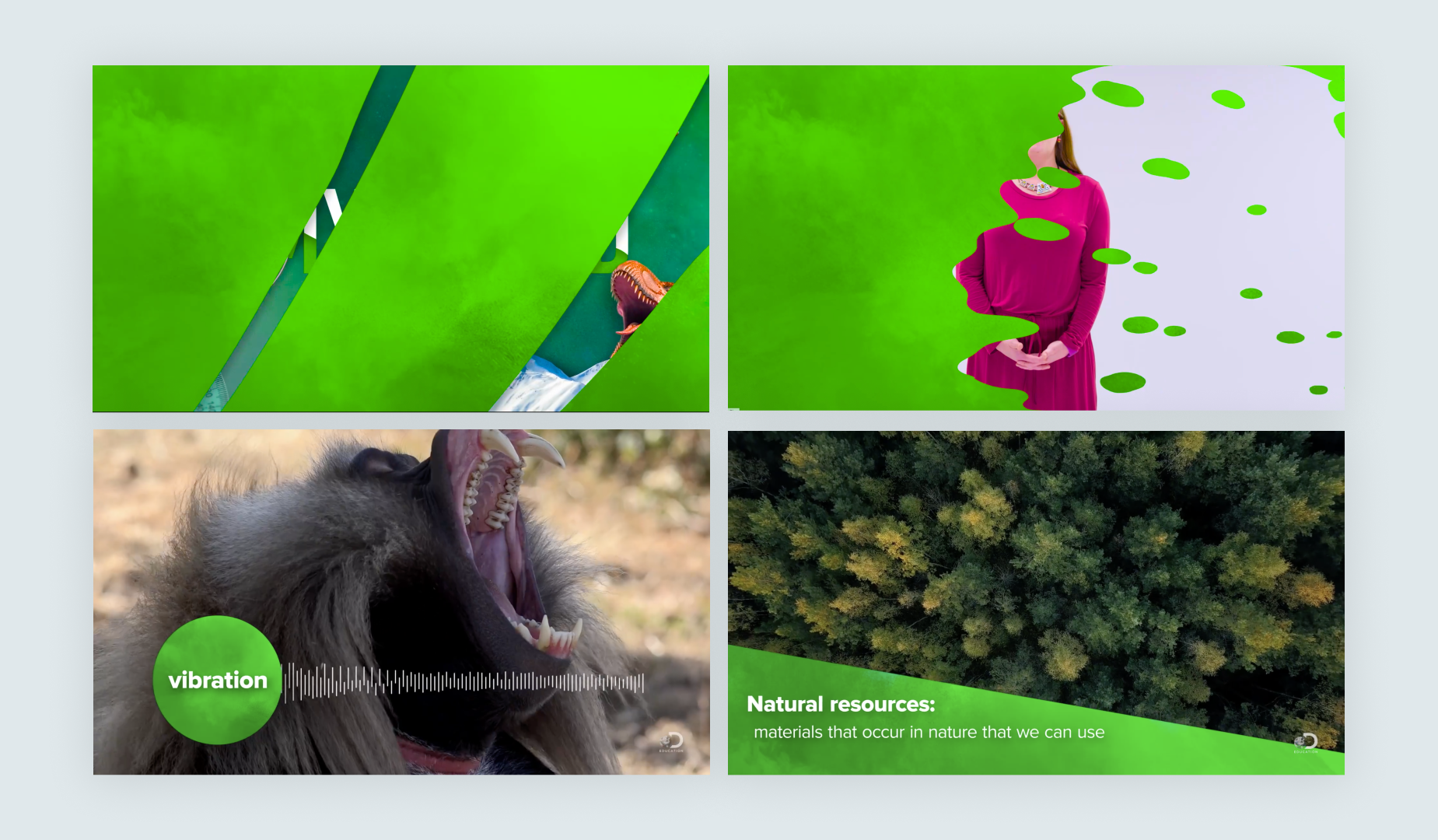
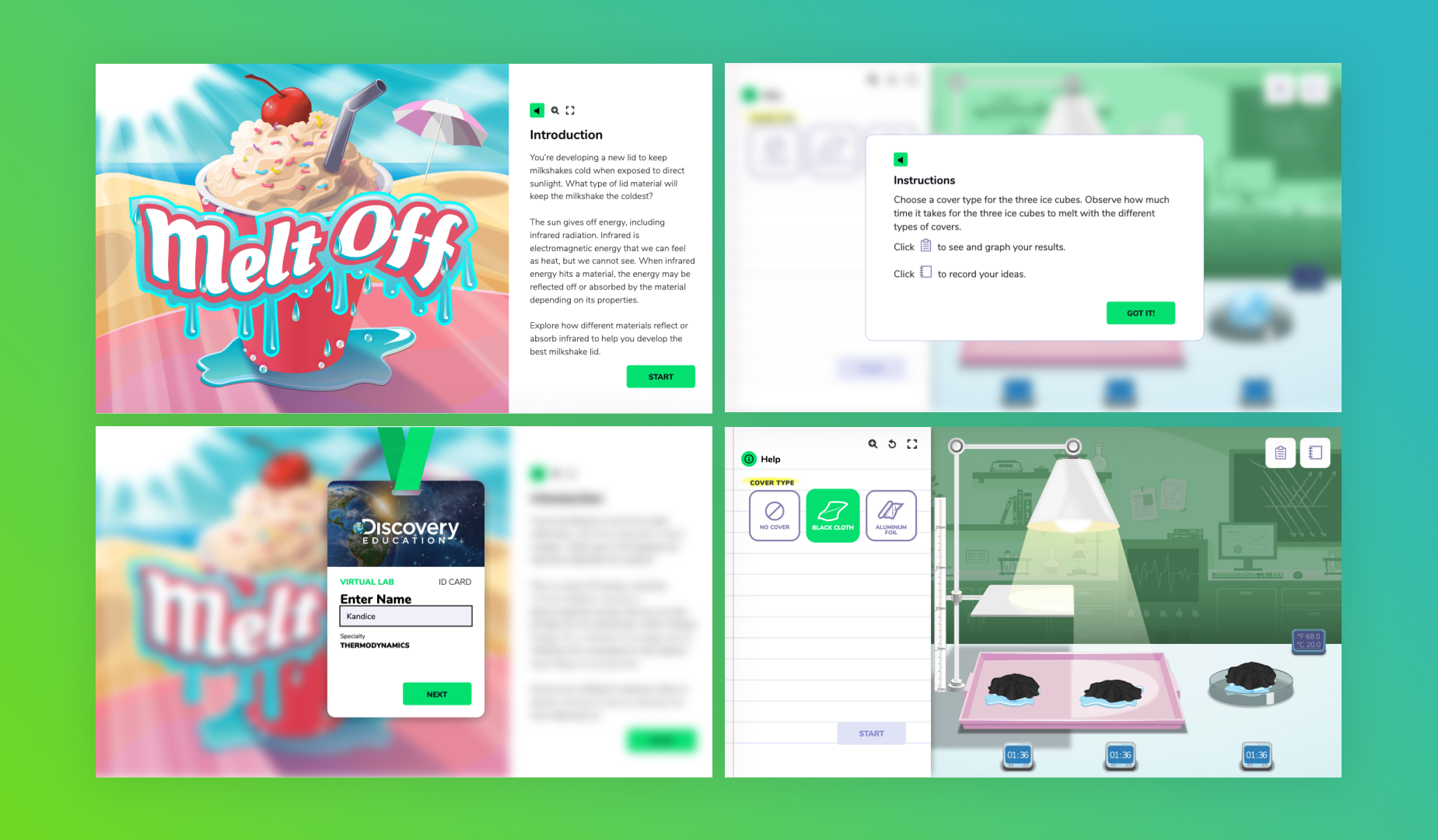
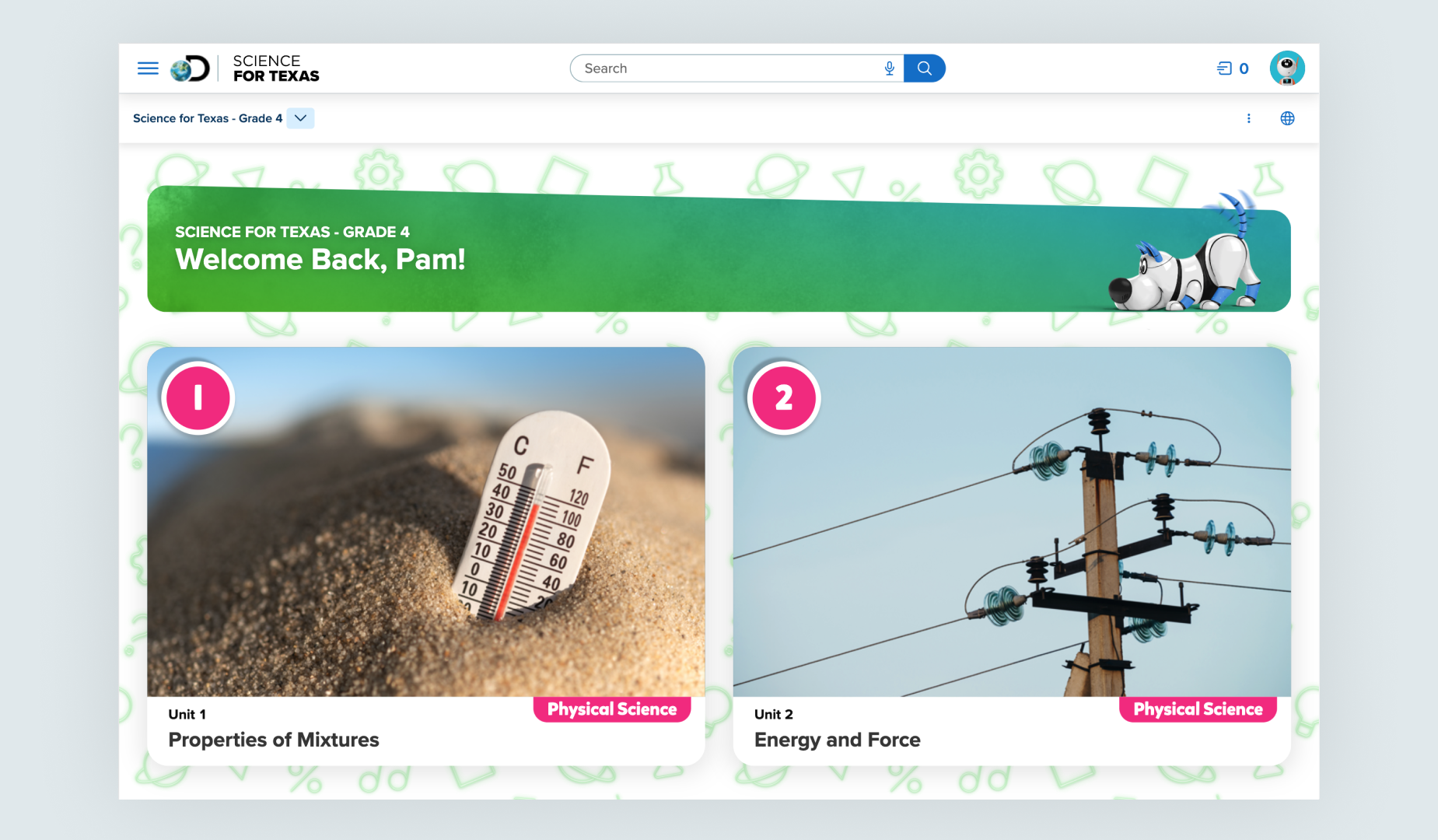
Science Color Examples
The above examples show off our Science color palette in use with the icon for the AR app Sandbox and the UI for our Science Interactive games within the DE app.
Examples of Science Colors in Product









Token: $nebula-color-social-studies-primary-100
Hex: #FFE2D1
RGB: 255 | 226 | 209
Token: $nebula-color-social-studies-primary-200
Hex: #FFC19E
RGB: 255 | 193 | 158
Token: $nebula-color-social-studies-primary-300
Hex: #FFA06B
RGB: 255 | 160 | 107
Token: $nebula-color-social-studies-primary-400
Hex: #FF8038
RGB: 255 | 128 | 56
Token: $nebula-color-social-studies-primary-500
Hex: #FF5F05
RGB: 255 | 95 | 5
Token: $nebula-color-social-studies-primary-600
Hex: #9E3900
RGB: 158 | 57 | 0
Social Studies Orange- Primary
One orange is “pulled out” from the larger spectrum of primary colors available to use. This orange represents what we want our user to “think of” when they think of Social Studies.
Token: $nebula-color-social-studies-secondary-100
Hex: #EAFC83
RGB: 234 | 252 | 131
Token: $nebula-color-social-studies-secondary-200
Hex: #CEEE07
RGB: 206| 238 | 7
Token: $nebula-color-social-studies-secondary-300
Hex: #A2BD05
RGB: 162 | 189 | 5
Social Studies Secondary
The Social Studies Secondary color palette should make up around 30% of any layout you are working on for Social Studies related subject matter.
Social Studies Gradients
The three Social Studies Gradients represent the Social Studies Primary, Primary and Secondary combined, and Secondary color palettes. They come in both computer-generated gradient and hand painted textures.

Social Studies Gradient 1
$nebula-color-social-studies-gradient-1
#9E3900
#FF5E05

Social Studies Gradient 2
$nebula-color-social-studies-gradient-2#FF5E05
#CEEE07

Social Studies Gradient 3
$nebula-color-social-studies-gradient-3#A2BD05
#EAFC83

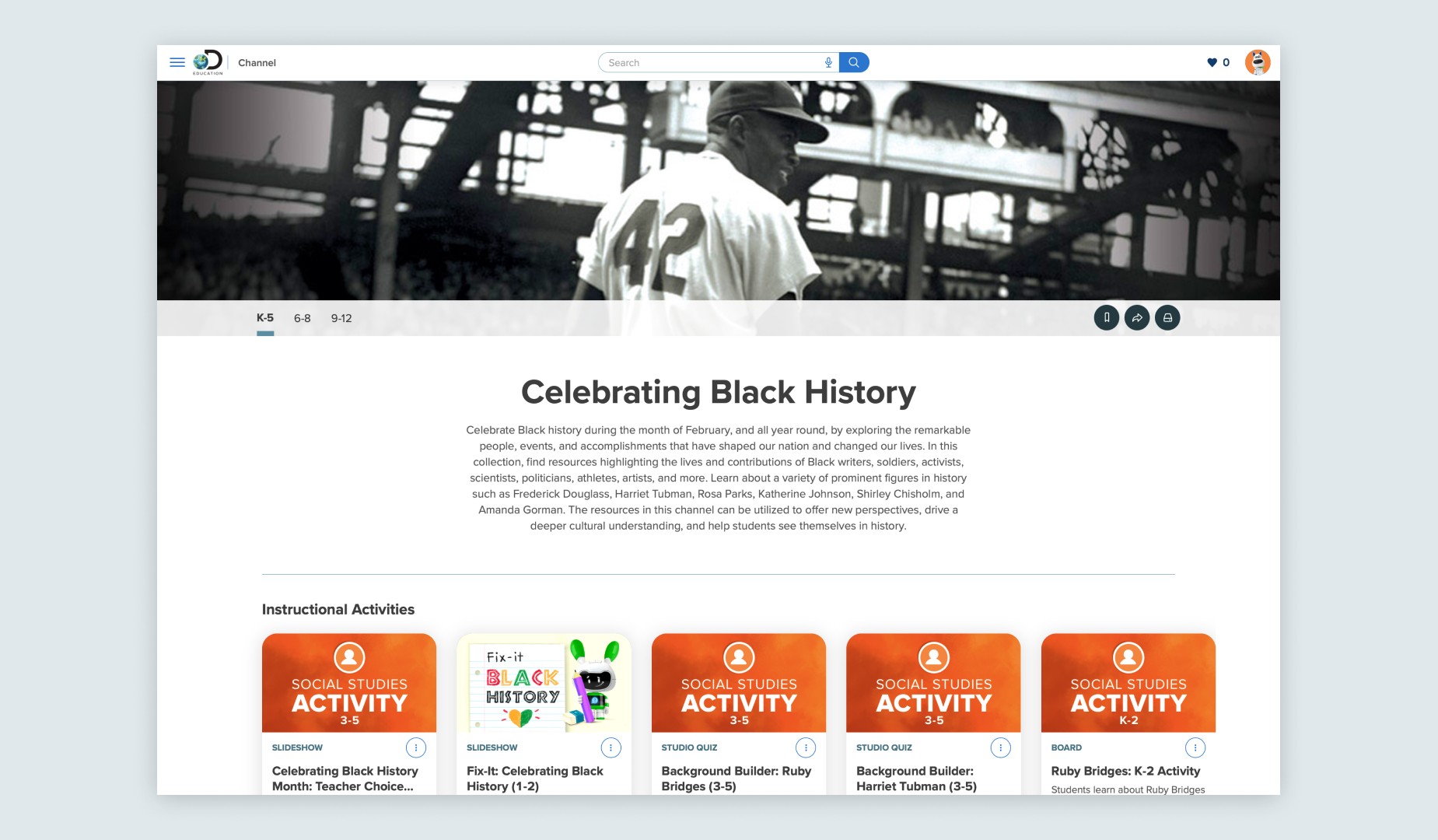
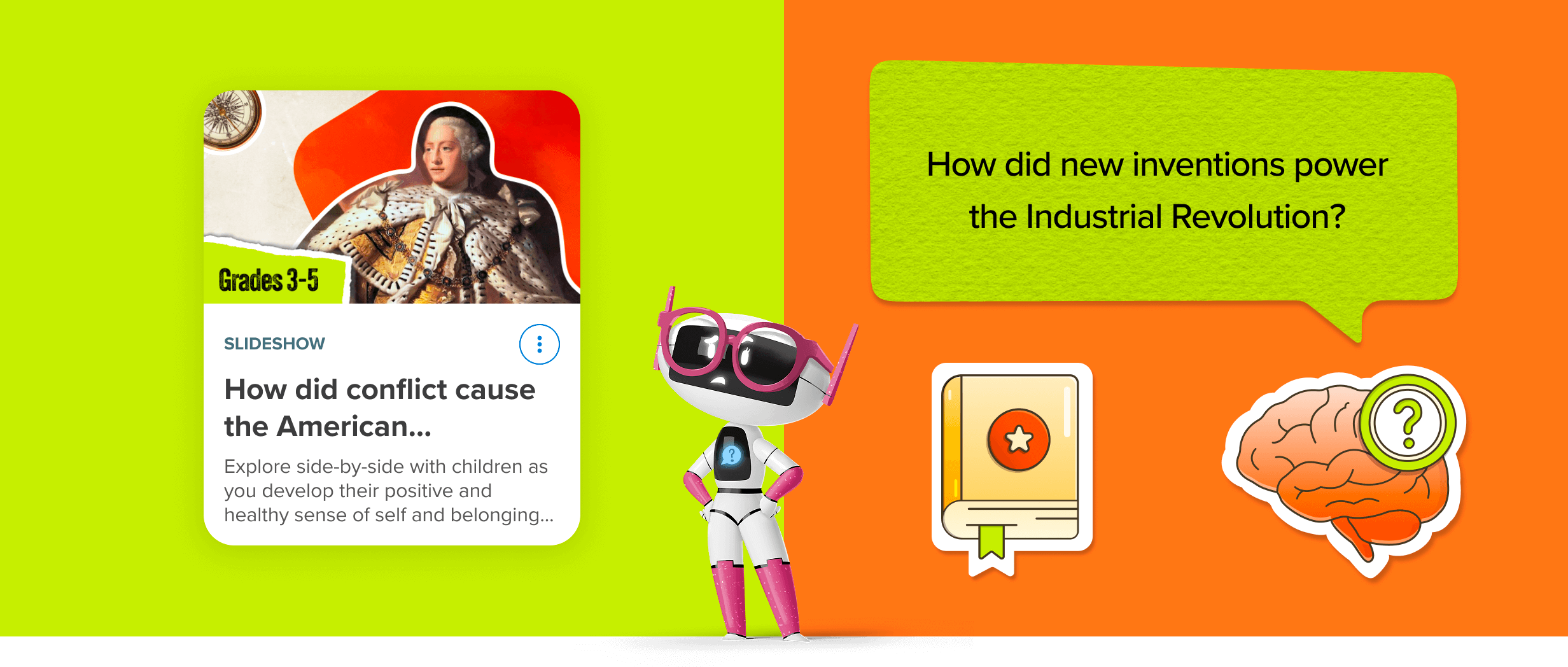
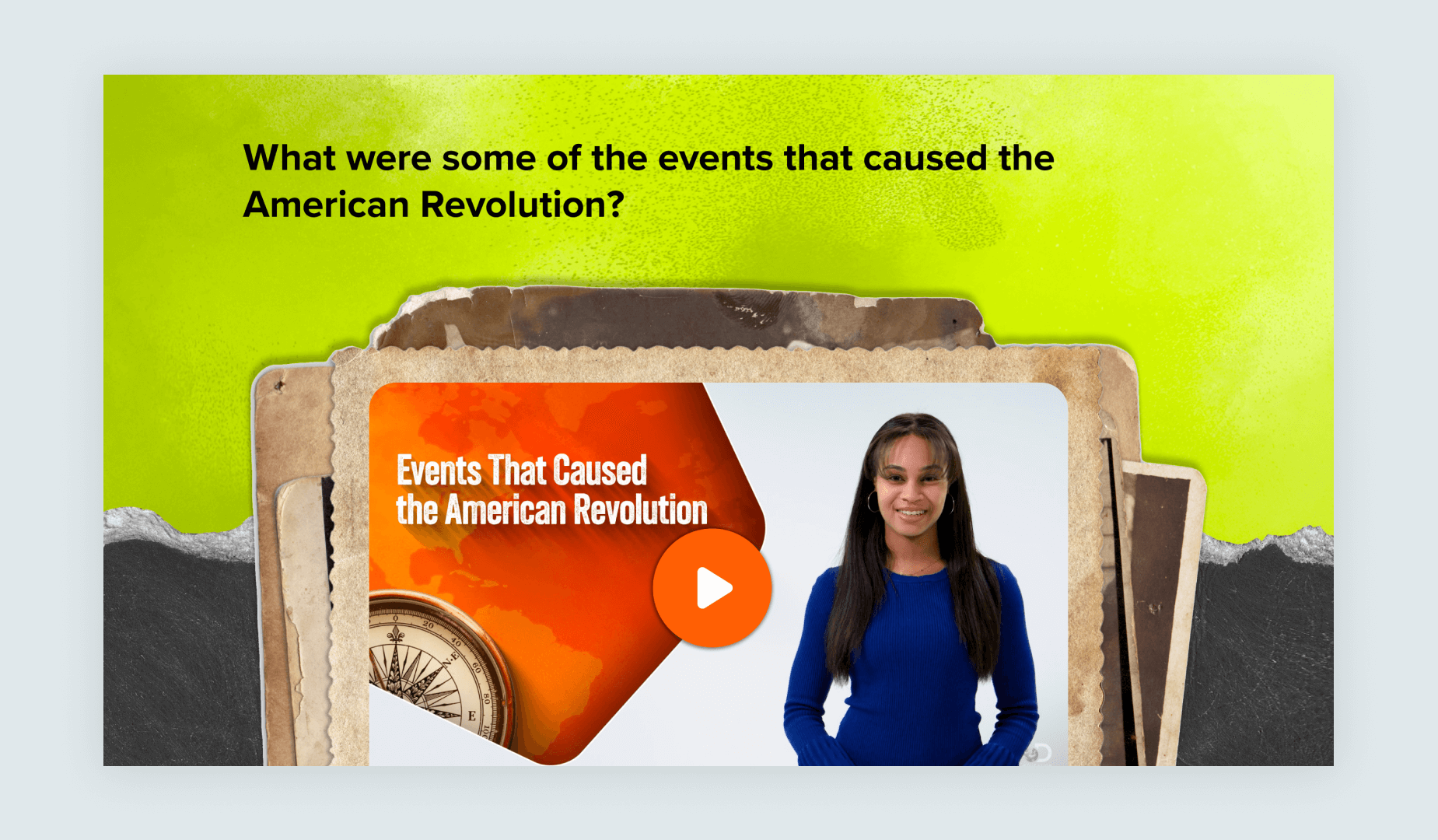
Preview Thumbnails
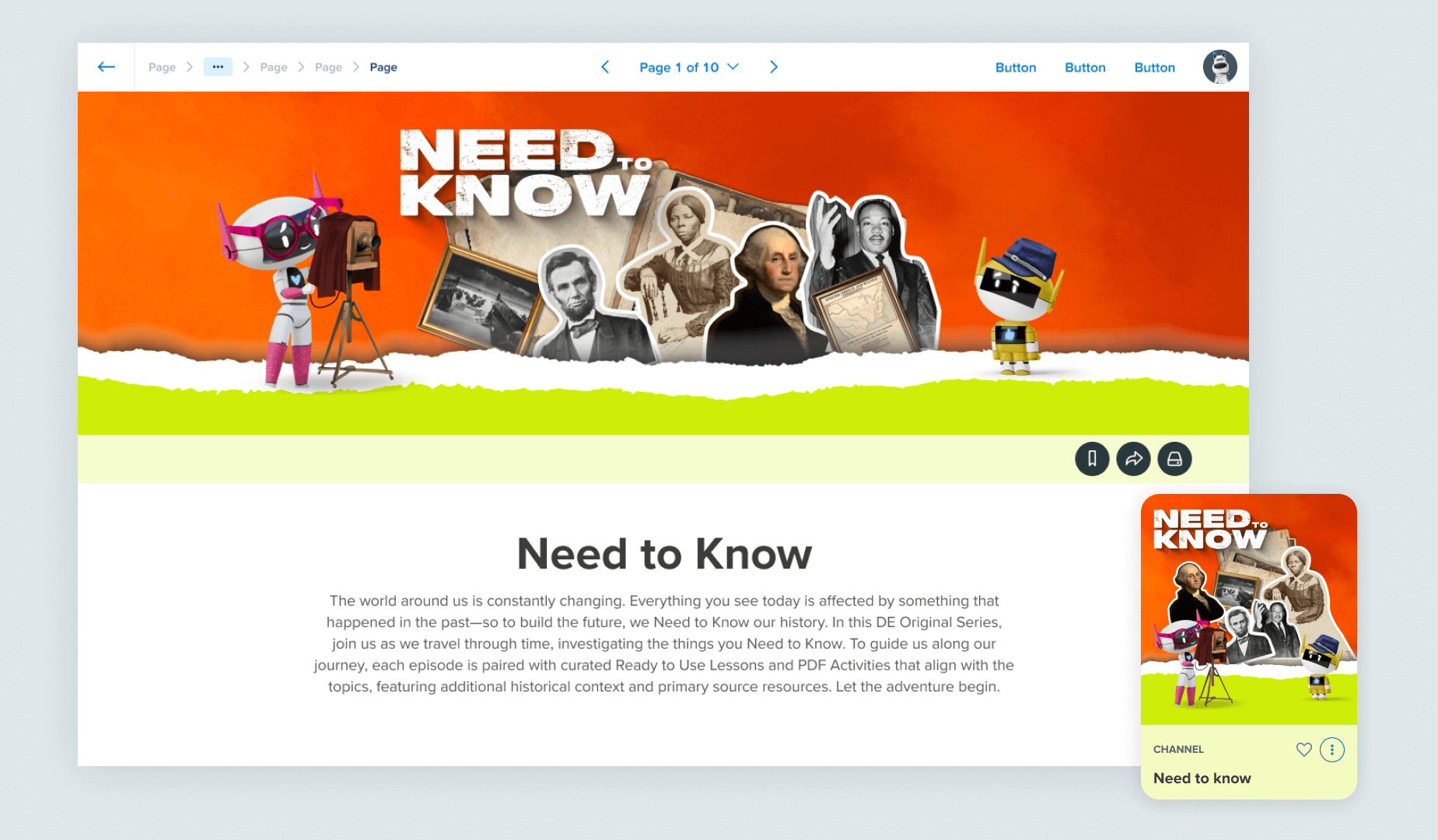
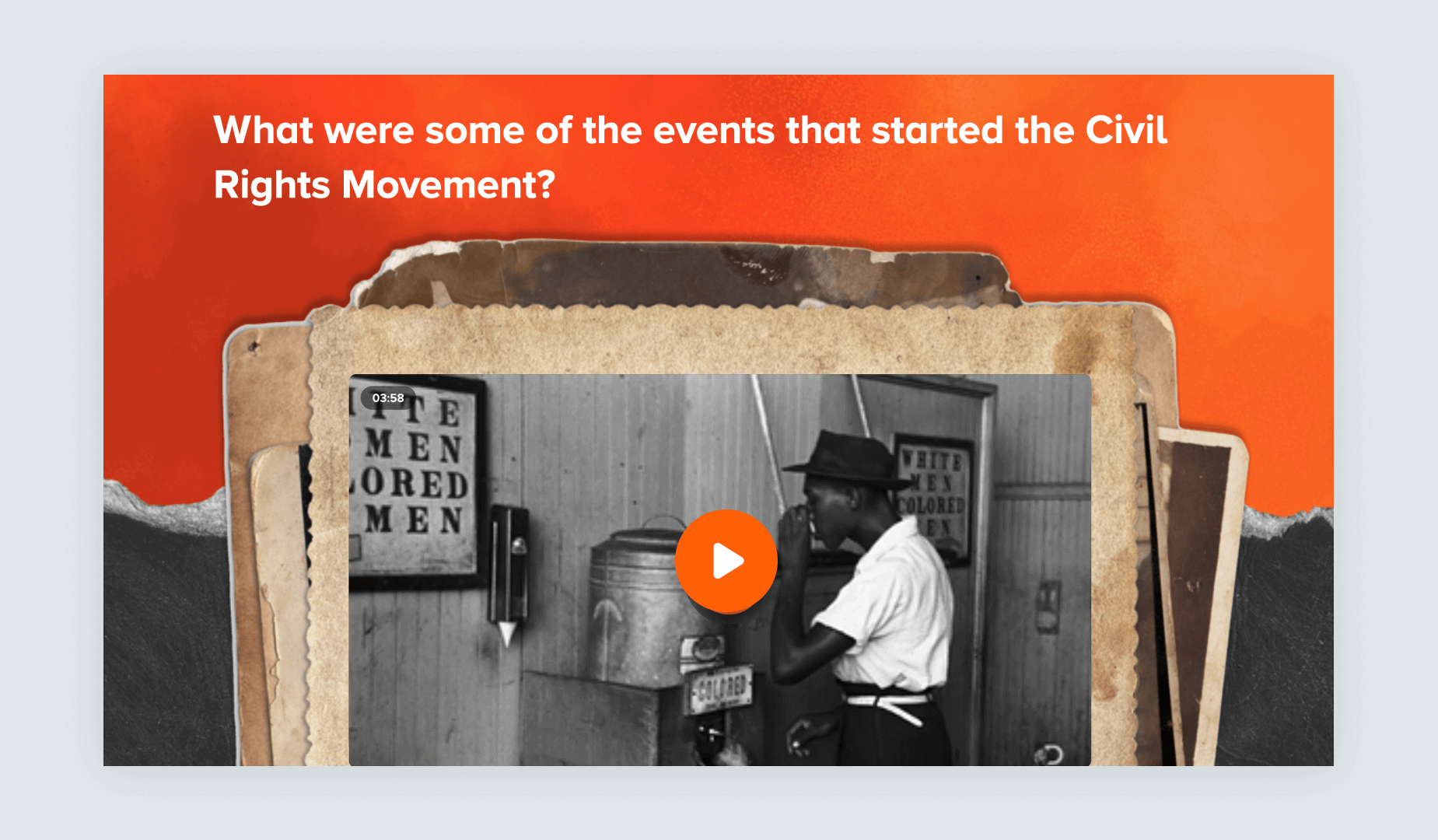
In the above example you can see the Social Studies Gradient 1 used in the background shape on the card thumbnail for a Social Studies lesson and the neon green used in the torn paper highlighting the appropriate grades.
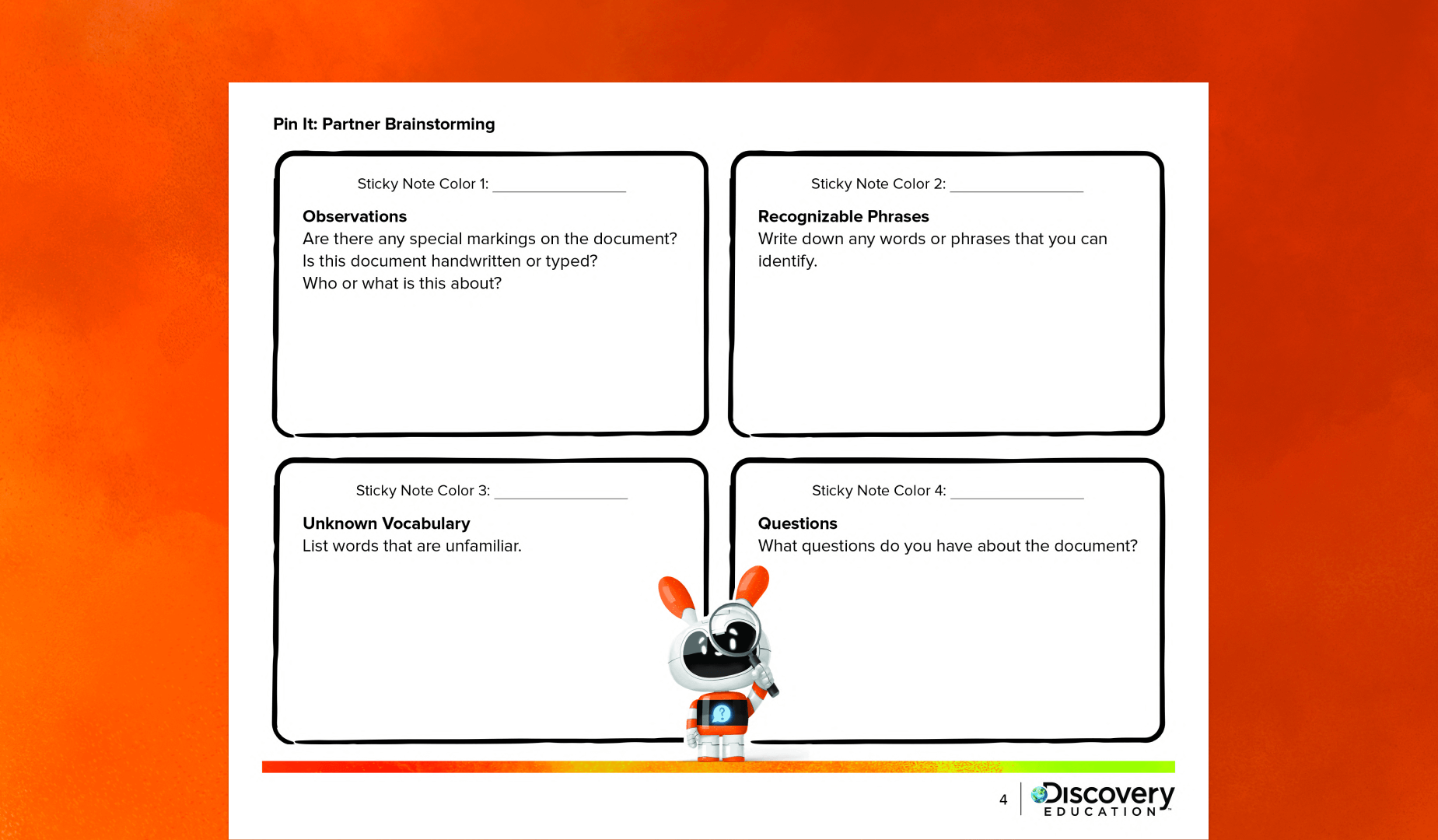
Social Studies Color Examples
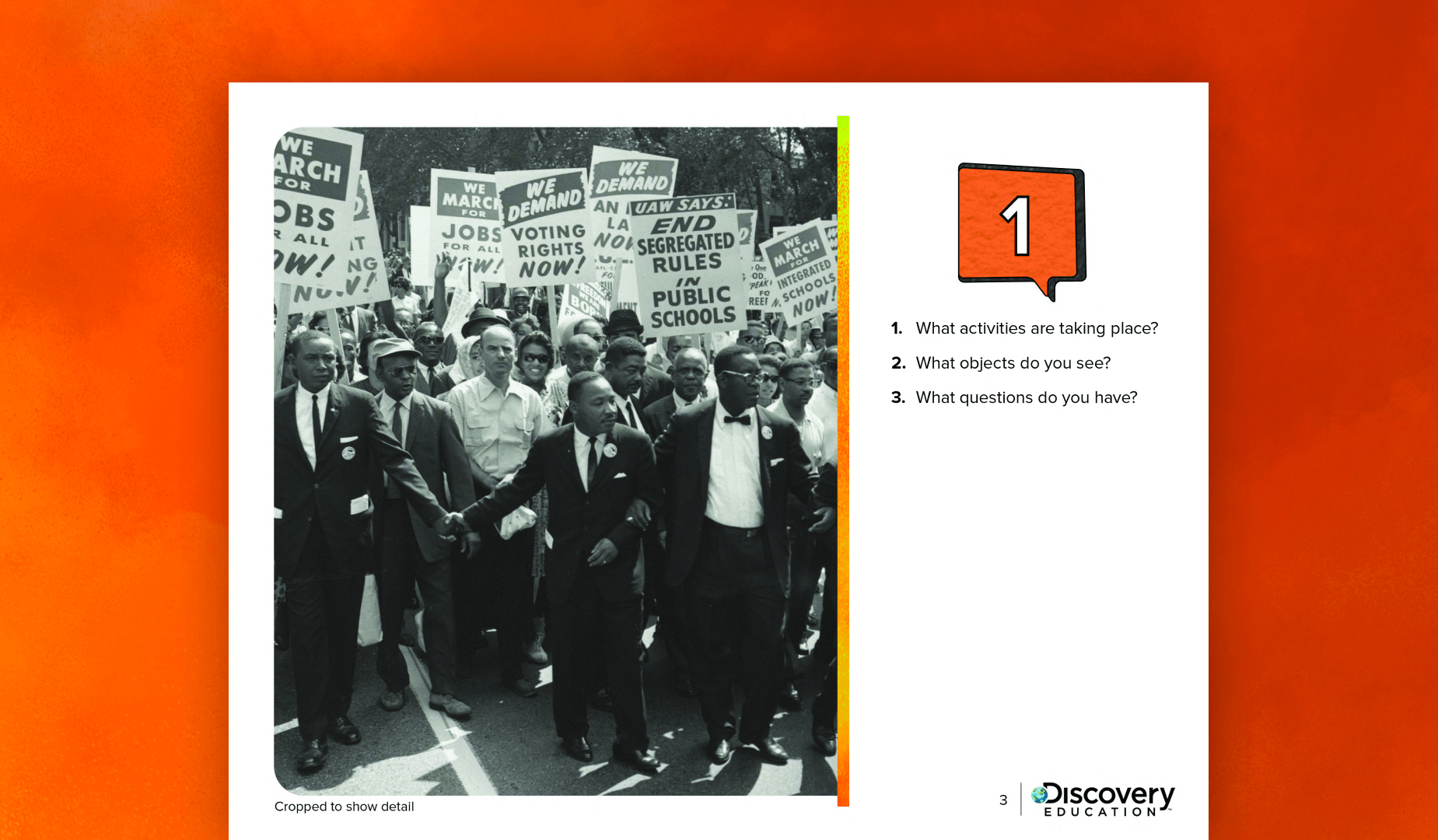
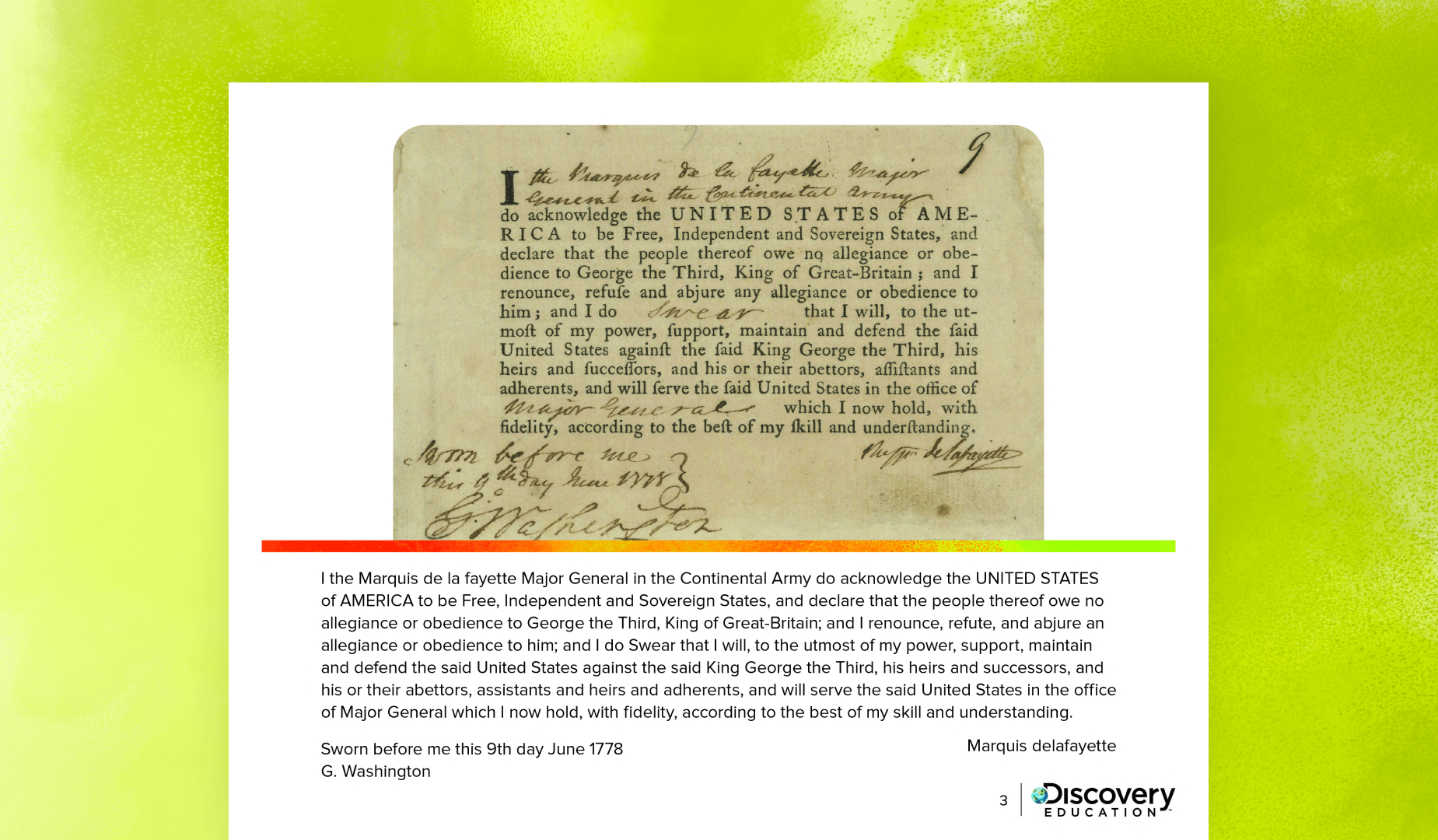
The text bubble above uses the Social Studies Secondary color palette with a green paper texture. Below are two Social Studies ideograms utilizing the full color palette with the majority orange and pop of the secondary color- neon green.
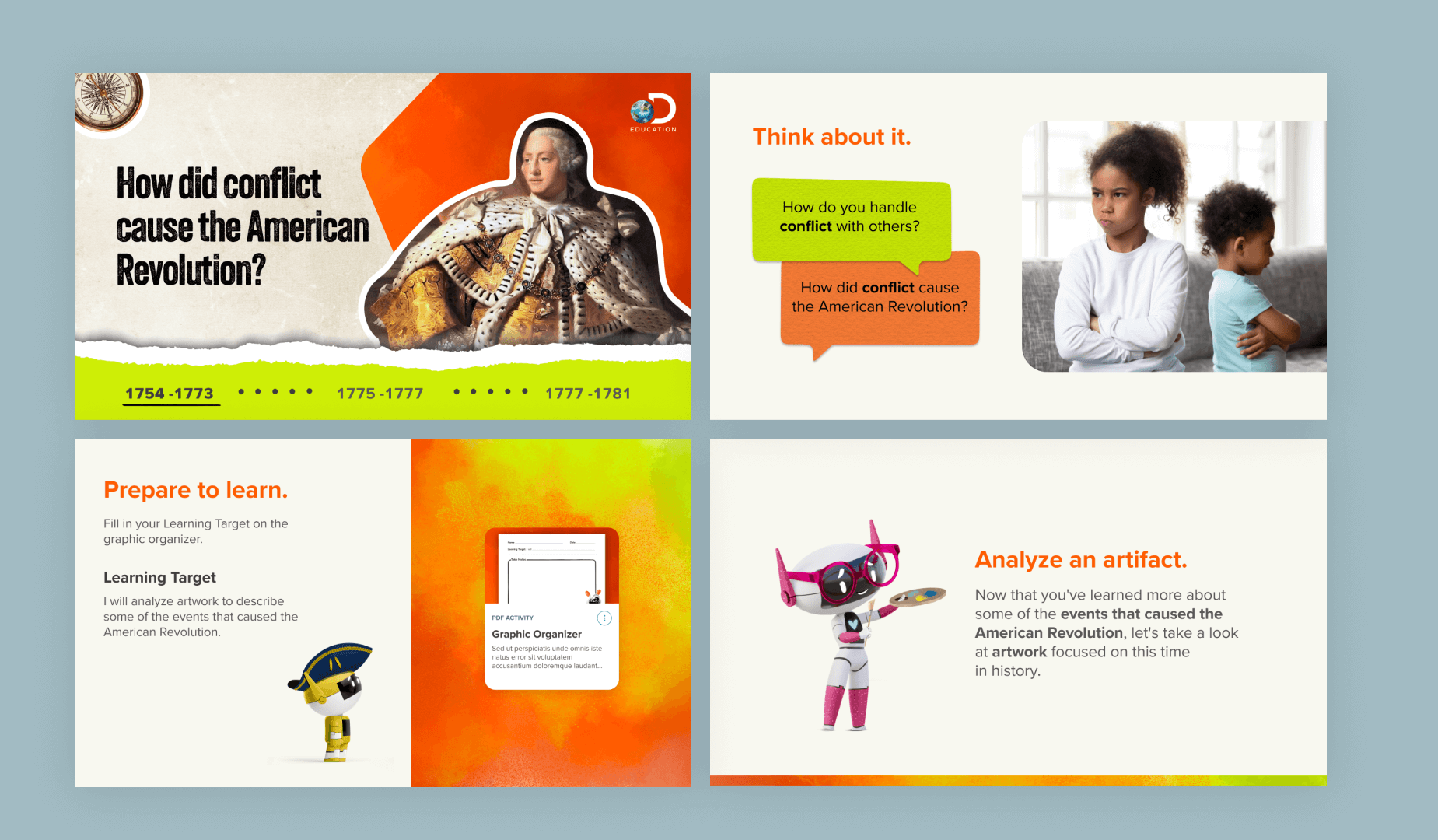
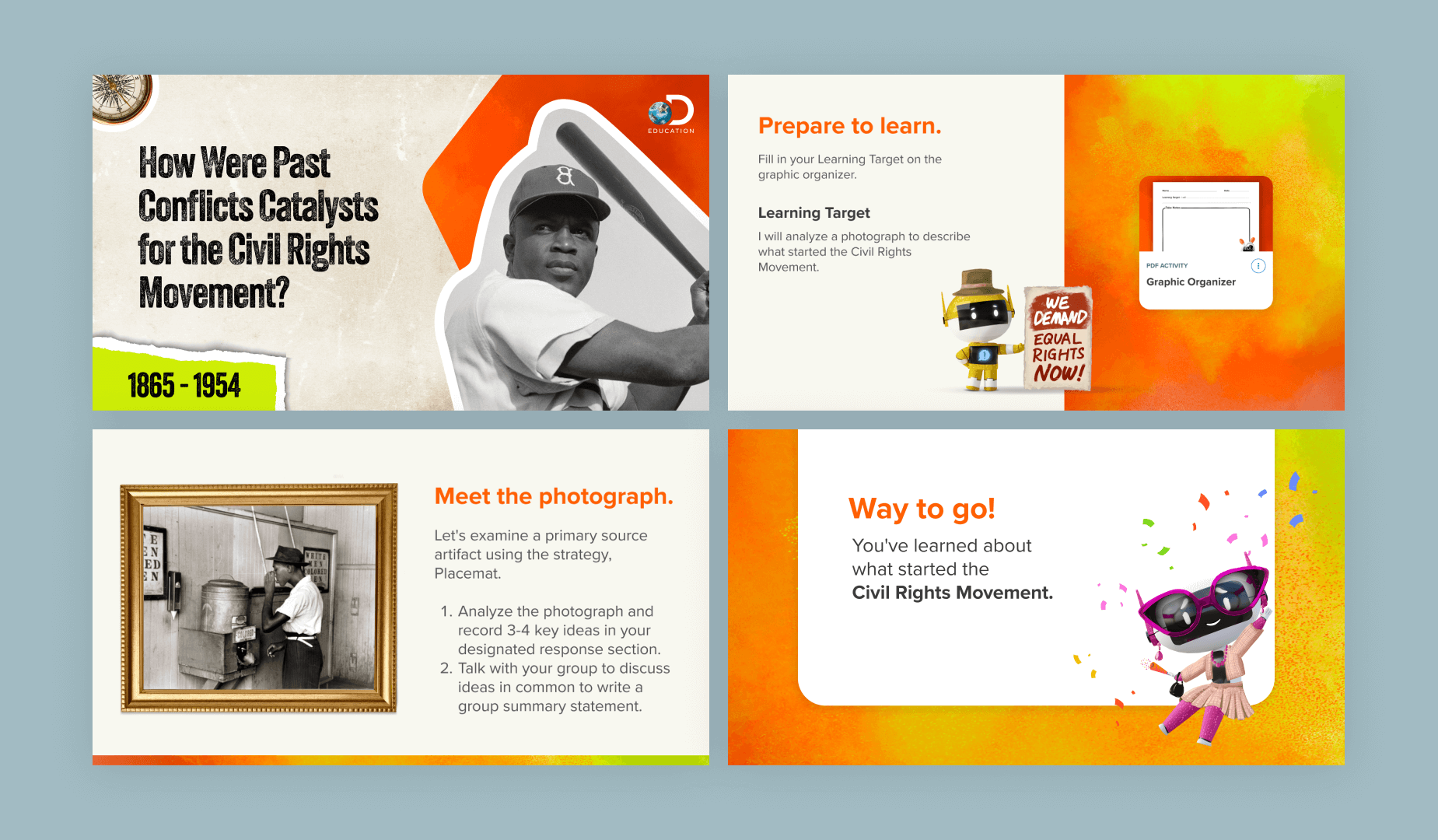
Examples of the Social Studies Color Palette in Product









Math
The subject matter of Math is represented primarily by a violet color palette. The secondary colors for math are a set of fuchsia and pinks. Whenever possible, we use the most vibrant violet of Primary 400 in our graphic design as the main color to represent Math.

Token: $nebula-color-math-primary-100
Hex: #C0A4F4
RGB: 192 | 164 | 244
Token: $nebula-color-math-primary-200
Hex: #A077EE
RGB: 160 | 119 | 238
Token: $nebula-color-math-primary-300
Hex: #814AE8
RGB: 179 | 74 | 232
Token: $nebula-color-math-primary-400
Hex: #611DE2
RGB: 97 | 29 | 226
Token: $nebula-color-math-primary-500
Hex: #4E17B5
RGB: 78 | 23 | 181
Token: $nebula-color-math-primary-600
Hex: #270B5A
RGB: 39 | 11 | 90
Math Violet- Primary
One violet is “pulled out” from the larger spectrum of primary colors available to use. This violet represents what we want our user to “think of” when they think of Math.
Token: $nebula-color-math-secondary-100
Hex: #FCA6CF
RGB: 252 | 166 | 207
Token: $nebula-color-math-secondary-200
Hex: #FA5CA8
RGB: 250| 92 | 168
Token: $nebula-color-math-secondary-300
Hex: #F82289
RGB: 248 | 34 | 137
Math- Secondary
The Math Secondary color palette should make up around 30% of any layout you are working on for Math related subject matter.
Math Gradients
The three Math Gradients represent the Math Primary, Primary and Secondary combined, and Secondary color palettes. They come in both computer generated gradient and the hand painted textures.

Math Gradient 1
$nebula-color-math-gradient-1
#270B5A
#814AE8

Math Gradient 2
$nebula-color-math-gradient-2
#611DE2
#F82289

Math Gradient 3
$nebula-color-math-gradient-3
#F82289
#FCA6CF

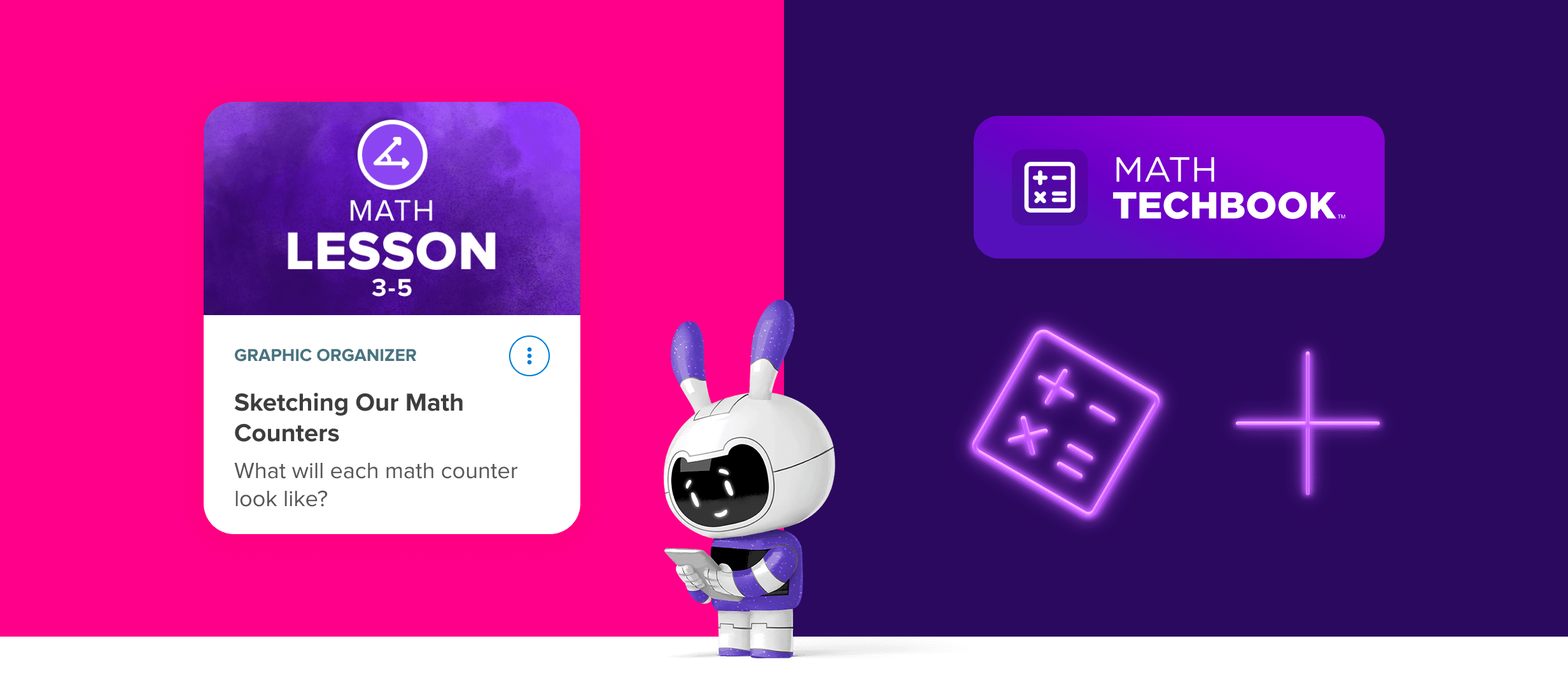
Math Lesson Card
In the above example you can see Math Gradient 1 used in the background on the card thumbnail for a Math lesson and Math Primary color used in the icon sticker.
Math Techbook Curriculum Tile and Neons
Curriculum Tiles live on the homepage of our platform and lead to each separate product. Here are the violet Math tile and Math-colored Neon Elements.

STEM
The subject matter of STEM is represented primarily by a teal color palette. The secondary colors for STEM are a set of yellows. Whenever possible, we use the most vibrant teal of Primary 400 in our graphic design as the main color to represent STEM, but for accessibility of text and CTA’s we must fall back on Primary 500.

Token: $nebula-color-stem-100
Hex: #B1E7DD
RGB: 177 | 231 | 221
Token: $nebula-color-stem-200
Hex: #89DCCD
RGB: 137 | 220 | 205
Token: $nebula-color-stem-300
Hex: #62D0BC
RGB: 98 | 208 | 188
Token: $nebula-color-stem-400
Hex: #3BC4AB
RGB: 59 | 196 | 171
Token: $nebula-color-stem-500
Hex: #2F9D89
RGB: 47 | 157 | 137
Token: $nebula-color-stem-600
Hex: #174F45
RGB: 23 | 79 | 69
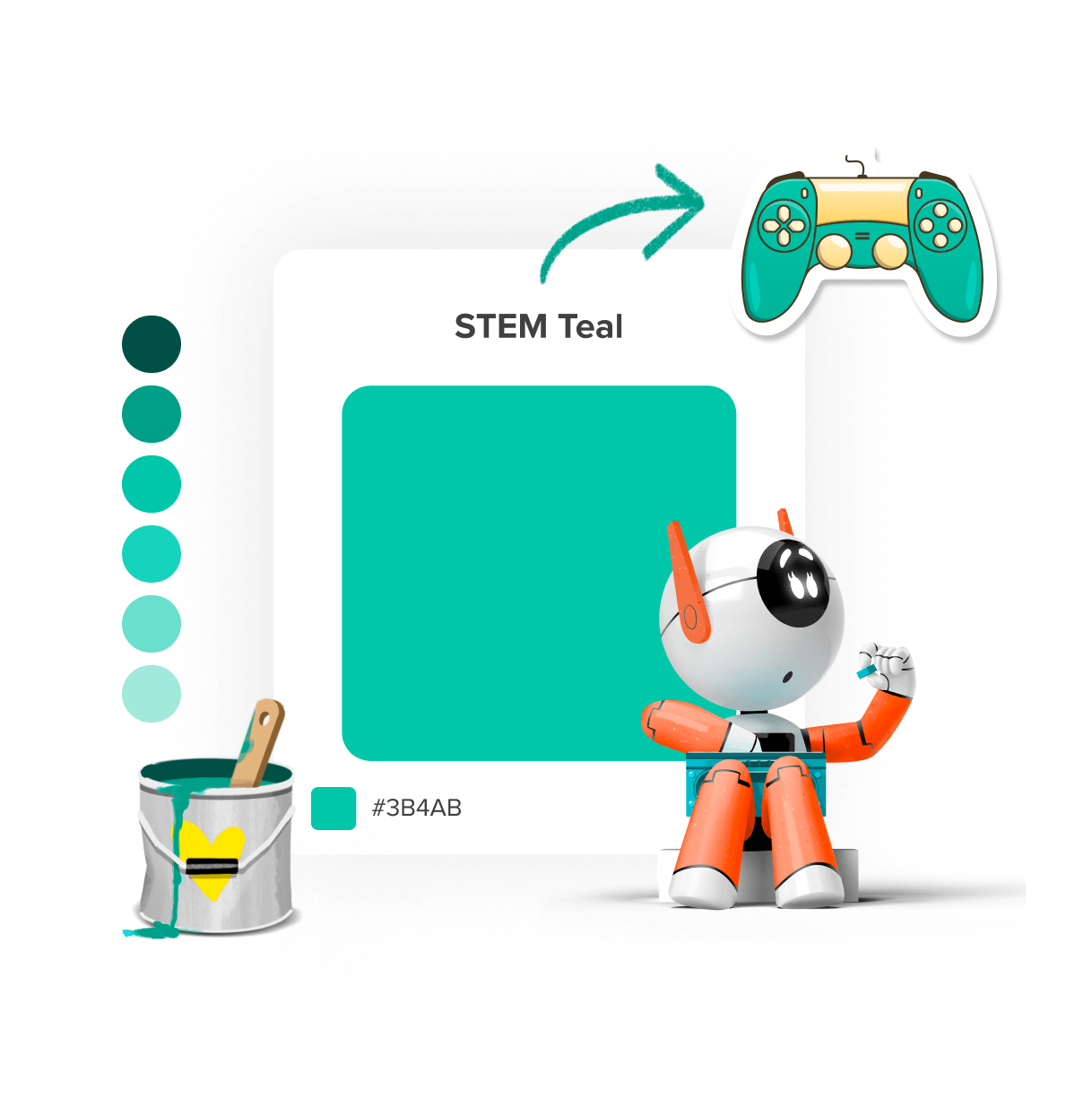
STEM Teal- Primary
One teal is “pulled out” from the larger spectrum of primaries available for you to use. This teal represents what we want our user to “think of” when they think of STEM.
Token: $nebula-color-social-studies-secondary-100
Hex: #EAFC83
RGB: 234 | 252 | 131
Token: $nebula-color-social-studies-secondary-200
Hex: #CEEE07
RGB: 206| 238 | 7
Token: $nebula-color-social-studies-secondary-300
Hex: #A2BD05
RGB: 162 | 189 | 5
STEM Secondary
The STEM Secondary color palette should make up around 30% of any layout you are working on for STEM related subject matter.
STEM Gradients
The three STEM Gradients represent the STEM Primary, Primary and Secondary combined, and Secondary color palettes. They come in both computer-generated gradient and hand painted textures.

STEM Gradient 1
$nebula-color-stem-gradient-1
#174F45
#62D0BC

STEM Gradient 2
$nebula-color-stem-gradient-2
#3BC4AB
#FFE247

STEM Gradient 3
$nebula-color-stem-gradient-3
#AD9200
#FFE247

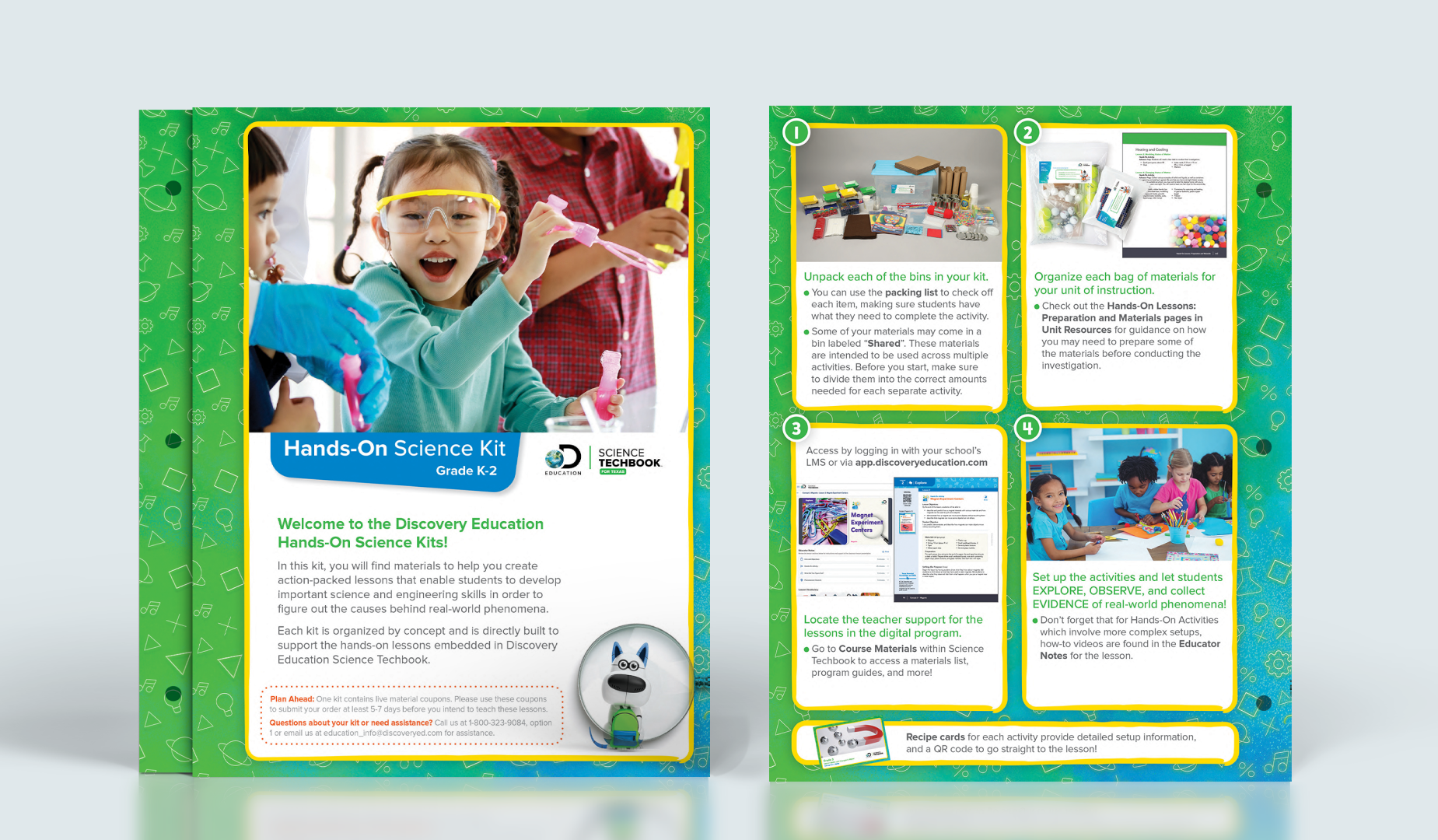
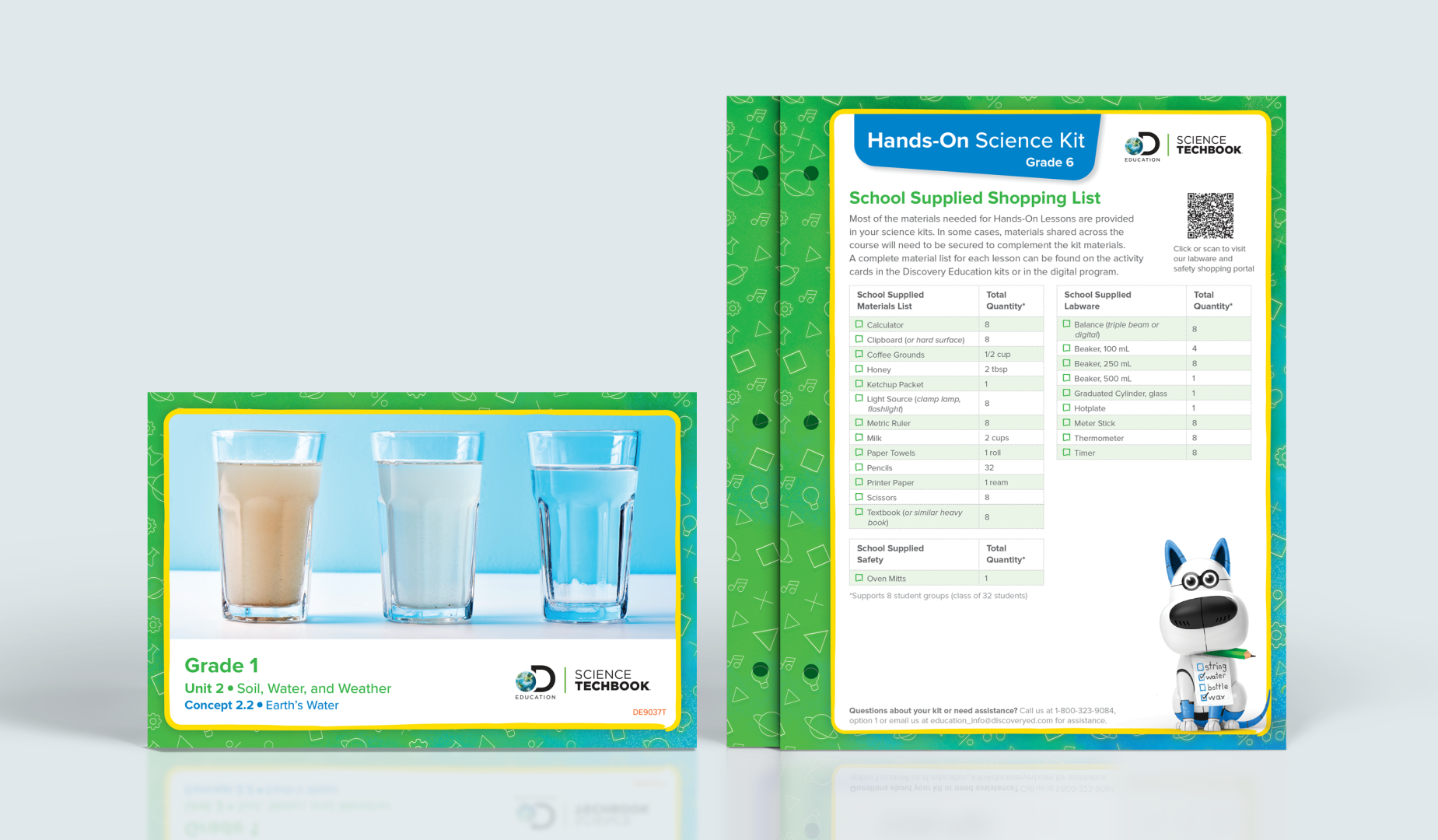
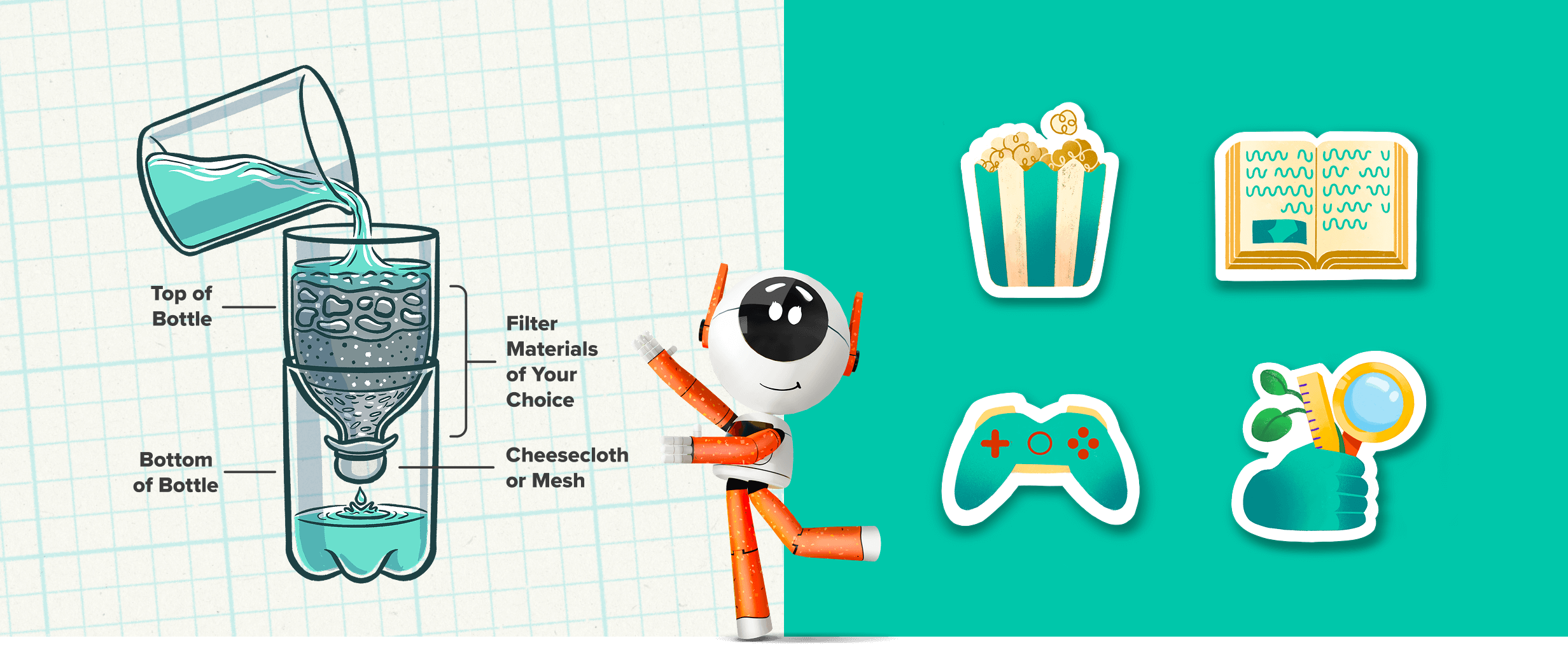
STEM Illustration
The STEM teal is used in the above illustration. This example comes from a Hands On Activity lesson for designing a water filter.
STEM Icons
The above icons for Video, Read Together, Interactive Game, and Hands on Activity illustrate a lesson type and pick up the STEM teals.
Examples of STEM Colors in Product







English Language Arts
The subject matter of ELA is represented primarily by a yellow color palette. The secondary colors for ELA are a set of periwinkle blues.
Whenever possible, we use the most vibrant yellow of Primary 500 in our graphic design as the main color to represent ELA, but for accessibility of text and CTA’s we often fall back on Primary 600.
This same color palette is used for any materials having to do with Professional Learning, or for teachers and students learning how to use Discovery Education’s products.

Token: $nebula-color-teach-primary-100
Hex: #FFFAE0
RGB: 255 | 250 | 224
Token: $nebula-color-teach-primary-200
Hex: #FFF2AD
RGB: 255 | 242 | 173
Token: $nebula-color-teach-primary-300
Hex: #FFEA7A
RGB: 255 | 234 | 122
Token: $nebula-color-teach-primary-400
Hex: #FFE247
RGB: 255 | 226 | 71
Token: $nebula-color-teach-primary-500
Hex: #FFDA15
RGB: 255 | 218 | 21
Token: $nebula-color-teach-primary-600
Hex: #AD9200
RGB: 173 | 146 | 0
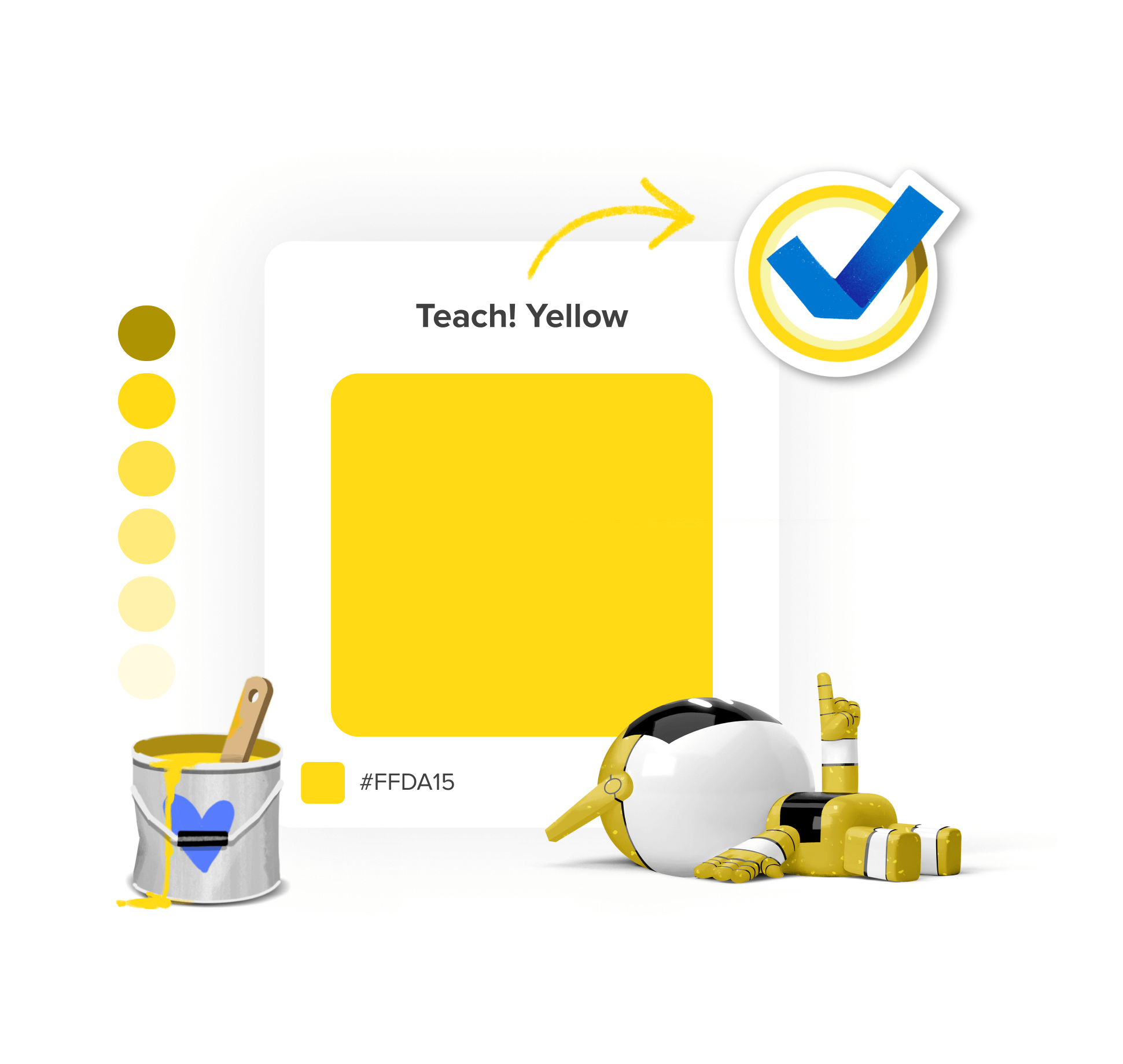
ELA- Primary
One yellow is “pulled out” from the larger spectrum of primary colors available to use. This yellow represents what we want our user to “think of” when they think of ELA materials.
Token: $nebula-color-social-studies-secondary-100
Hex: #EAFC83
RGB: 234 | 252 | 131
Token: $nebula-color-social-studies-secondary-200
Hex: #CEEE07
RGB: 206| 238 | 7
Token: $nebula-color-social-studies-secondary-300
Hex: #A2BD05
RGB: 162 | 189 | 5
ELA Secondary
The ELA Secondary color palette should make up around 30% of any layout you are working on for ELA related subject matter.
ELA Gradients
The three ELA Gradients represent the ELA Primary, Primary and Secondary combined, and Secondary color palettes. They come in both computer-generated gradient and hand painted textures.

ELA Gradient 1
$nebula-color-teach-gradient-1
#AD9200
#FFE247

ELA Gradient 2
$nebula-color-teach-gradient-2
#FFDA15
#577CFE

ELA Gradient 3
$nebula-color-teach-gradient-3
#4830DD
#89A3FF

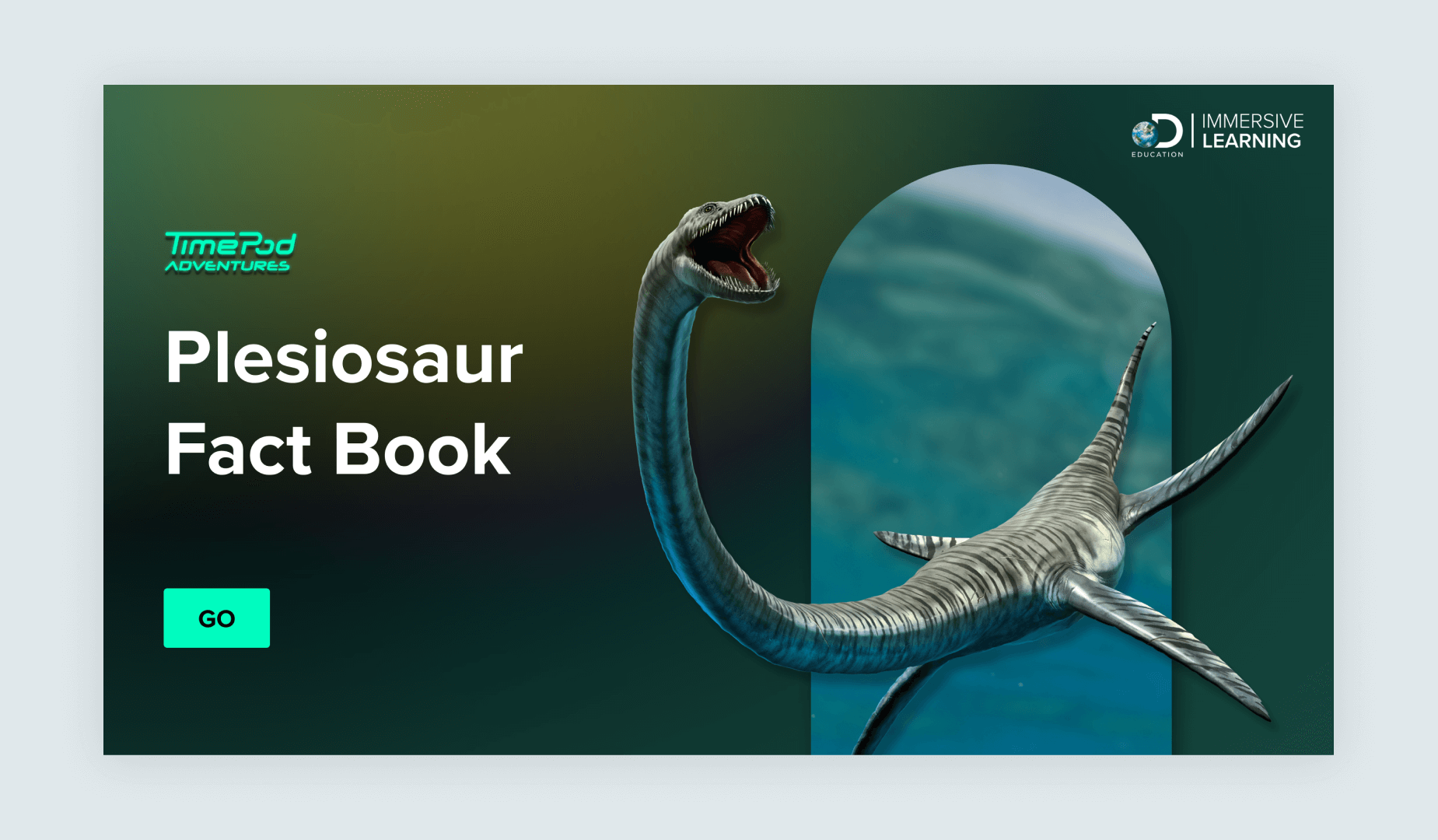
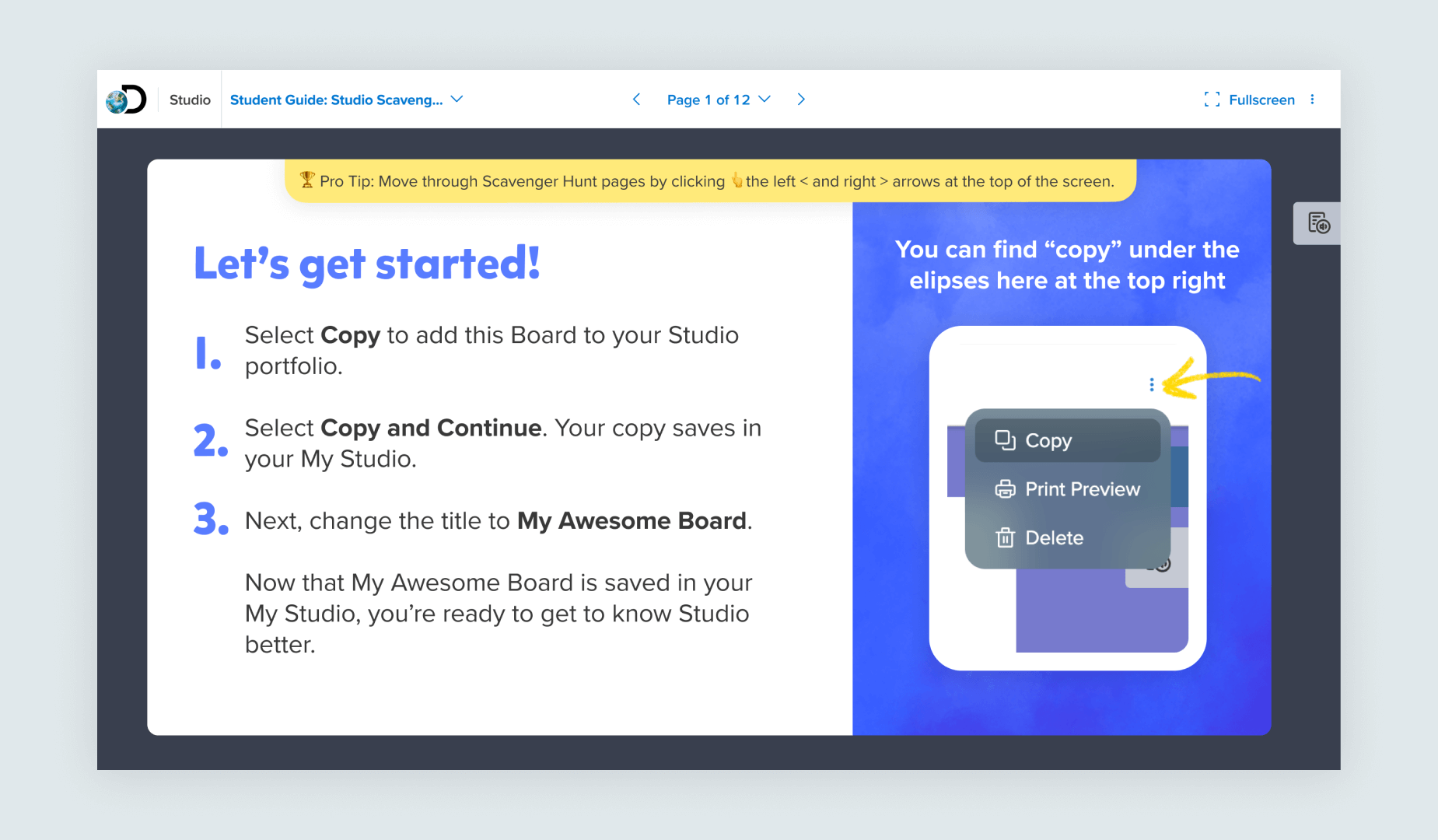
ELA Themed Card
This card from the DE Platform uses the ELA Gradient 1 as a background on the thumbnail. This lesson teaches students how to use our in-house tool, Studio, to create presentations. The ELA color theme is appropriate here.
ELA Icons and Assets
Here, a Play button and a “Product Tile” for a Professional Learning product use the Teach! color palette.
Examples of ELA Colors in Product






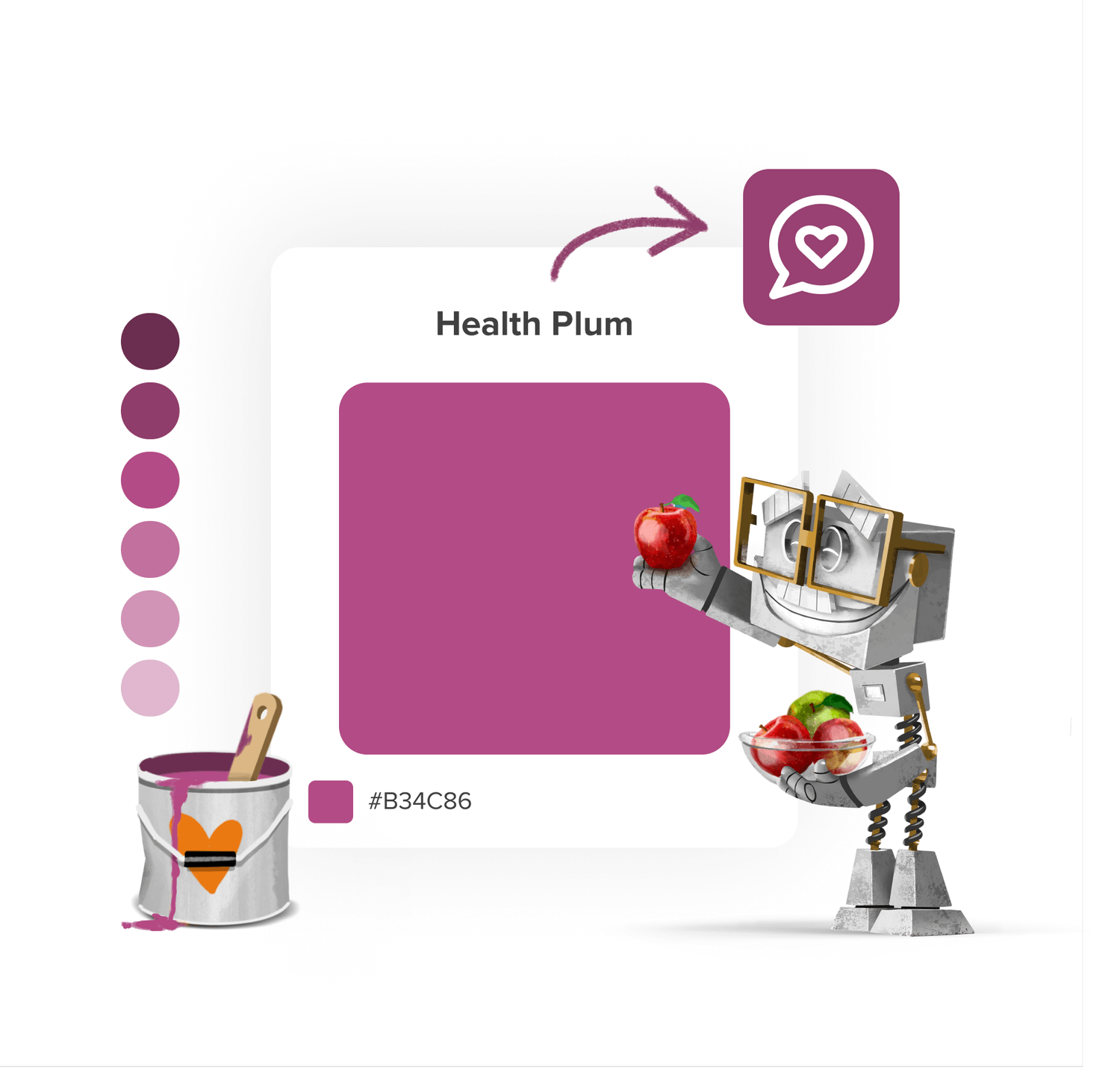
Health
Health is a color palette created for any materials having to do with physical and mental health, including Social Emotional Learning. It is represented primarily by a plum color palette. The secondary colors for Health are a set of oranges. Whenever possible, we use the most vibrant plum of Primary 500 in our graphic design as the main color to represent Health, but for accessibility of text and CTA’s we must fall back on Primary 500.

Token: $nebula-color-health-primary-100
Hex: #E1B7CF
RGB: 225 | 183 | 207
Token: $nebula-color-health-primary-200
Hex: #D194B6
RGB: 209 | 148 | 182
Token: $nebula-color-health-primary-300
Hex: #C2709E
RGB: 194 | 1112 | 158
Token: $nebula-color-health-primary-400
Hex: #B34C86
RGB: 179 | 76 | 134
Token: $nebula-color-health-primary-500
Hex: #8F3D6B
RGB: 143 | 61 | 107
Token: $nebula-color-health-primary-600
Hex: #6B2E50
RGB: 107 | 46 | 80
Health Plum- Primary
One plum is “pulled out” from the larger spectrum of primary colors available to use. This plum represents what we want our user to “think of” when they think of Health.
Token: $nebula-color-health-secondary-100
Hex: #FFD994
RGB: 255 | 217 | 148
Token: $nebula-color-health-secondary-200
Hex: #FFB41D
RGB: 255 | 180 | 29
Token: $nebula-color-health-secondary-300
Hex: #EA7911
RGB: 234 | 121 | 17
Health Secondary
The Health Secondary color palette should make up around 30% of any layout you are working on for Health related subject matter.
Health Gradients
The three Health Gradients represent the Health Primary, Primary and Secondary combined, and Secondary color palettes. They come in both computer-generated gradient and hand painted textures.

Health Gradient 1
$nebula-color-health-gradient-1
#8F3D6B
#E1B7CF

Health Gradient 2
$nebula-color-health-gradient-2
#8F3D6B
#FFB41D

Health Gradient 3
$nebula-color-health-gradient-3
#EA7911
#FFD994

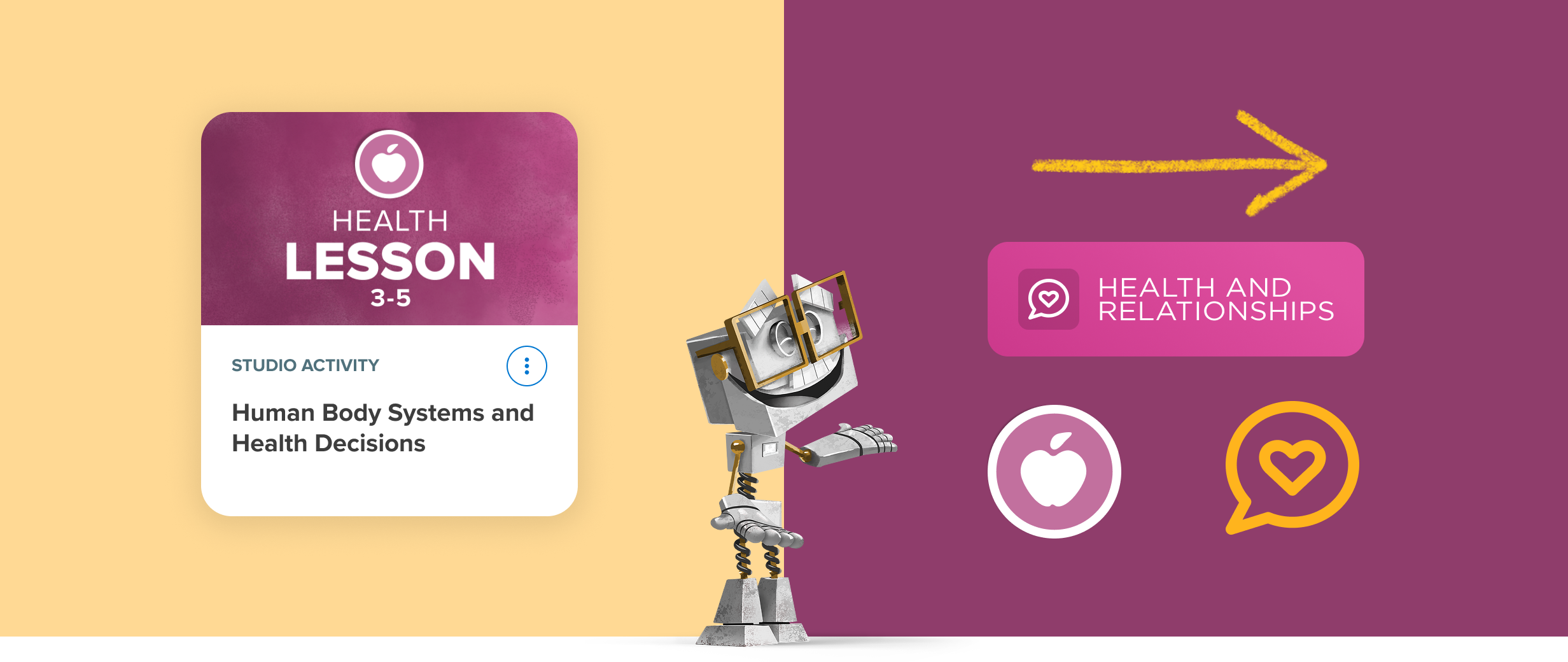
Preview Thumbnails
In the above example you can see Health Gradient 1 used in the background shape on a lesson card thumbnail.
Health Color Examples
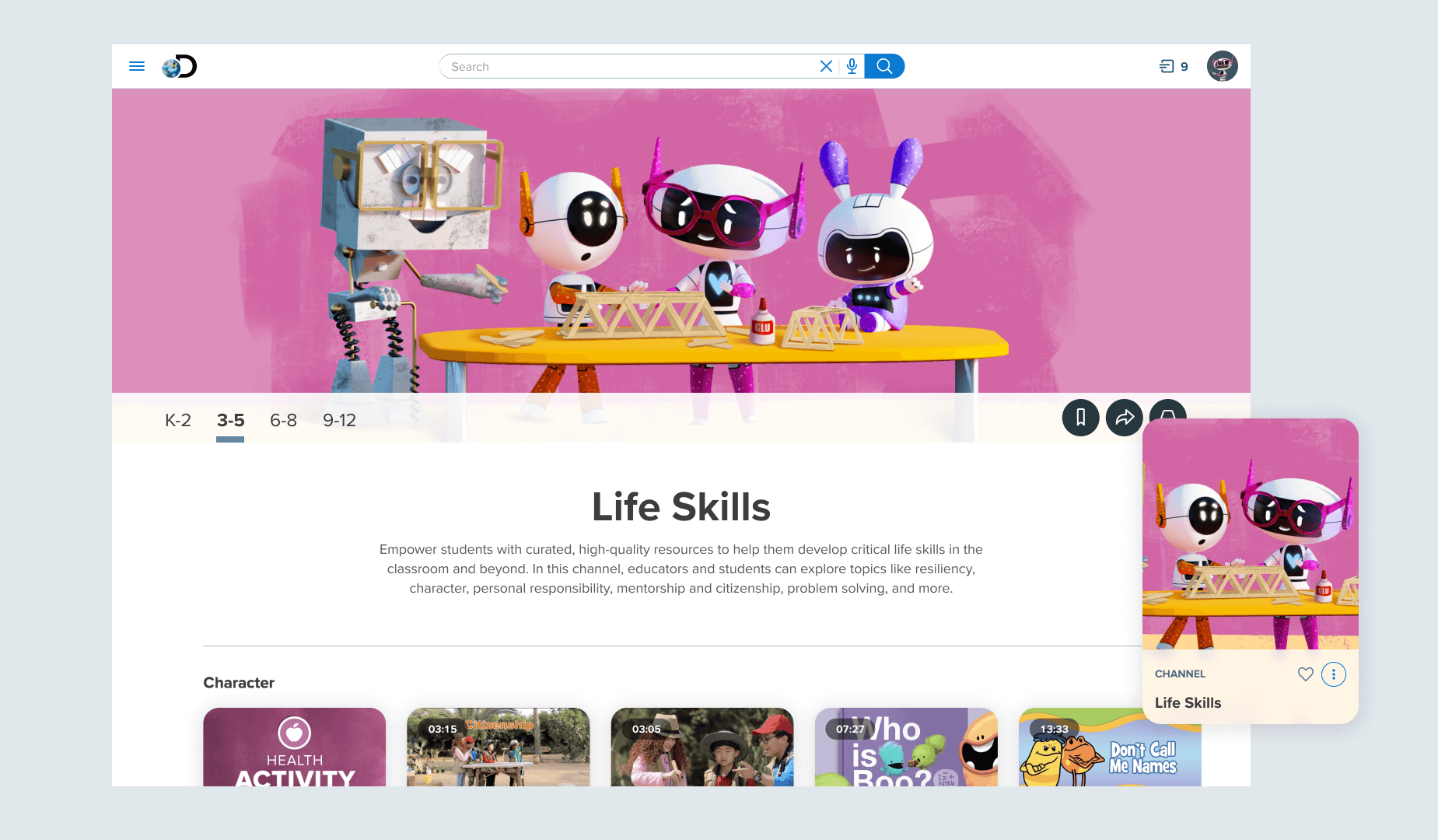
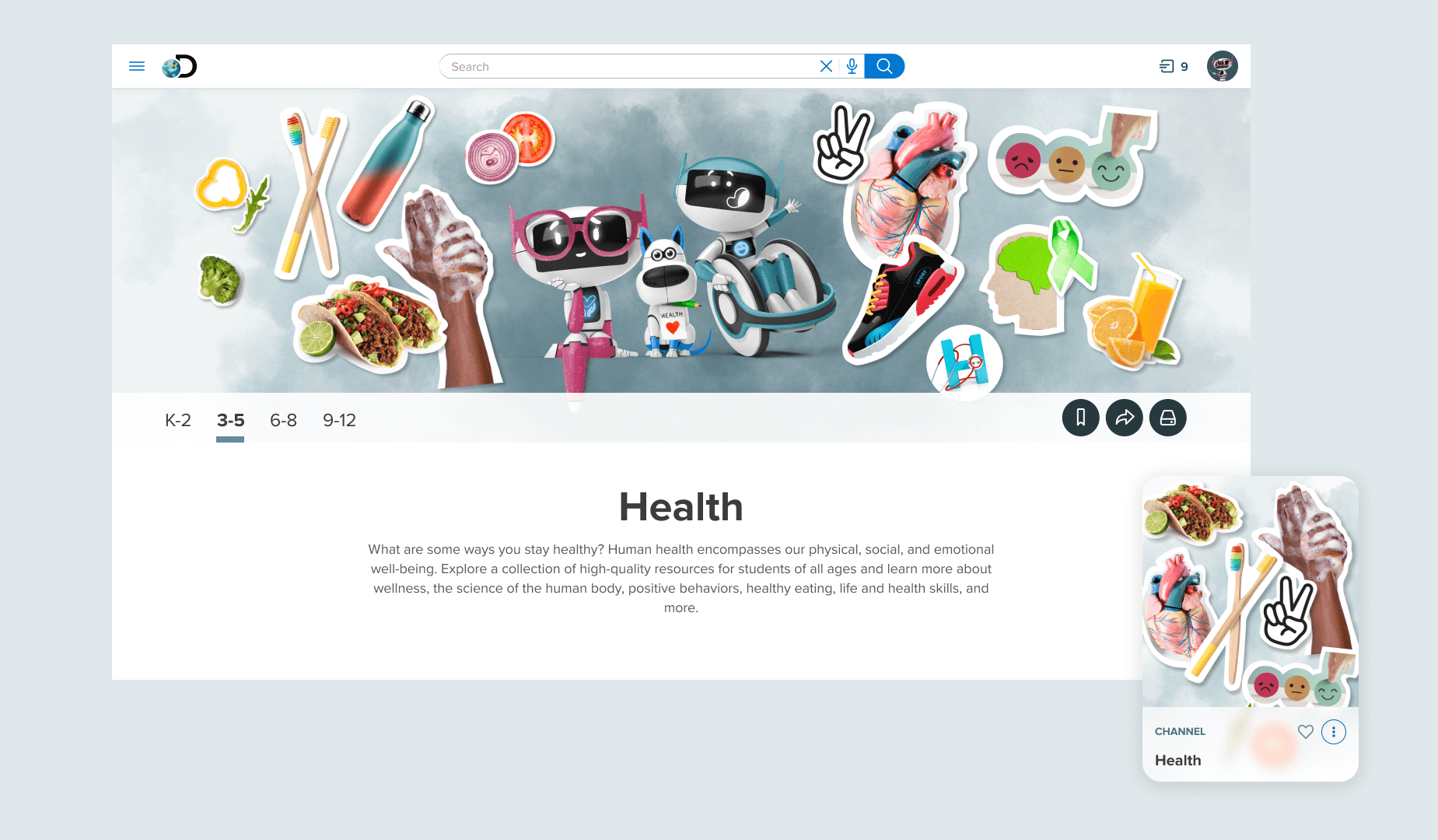
Curriculum Tiles live on the homepage of our platform and lead to each separate product. Here are the plum Health and Relationships tile and primary- and secondary-colored ideograms.
Examples of Health Colors in Product













Social Studies
The subject matter of Social Studies is represented primarily by an orange color palette. The secondary colors for social studies are a set of vivid oranges. The secondary colors for science are a set of vivid lime greens. Whenever possible, we use the most vibrant orange of Primary 500 in our graphic design, but for accessibility of text and CTA’s we must fall back on Primary 600.